Мобильная индексация для рекламодателей: подробный гид
В прошлом году Google начал мобильную индексацию всех новых доменов по умолчанию. Это хорошая новость, если вы только создаете свой сайт и заранее сделали адаптивную версию для мобильных устройств. А вот для тех, кто так и не позаботился о мобильных пользователях, новость может быть удручающей.
Органический поиск на мобильных устройствах превысил половину всех поисковых запросов за первый квартал 2019 года, CTR на мобильных сайтах увеличился на 6,32%.
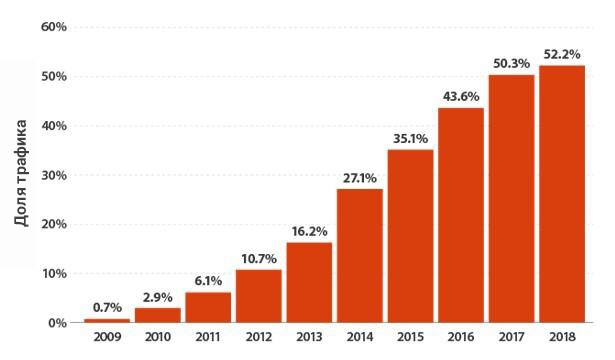
Мобильные пользователи теперь составляют почти 50% всего веб-трафика. Если вы все еще сомневались в том, стоит ли делать ваш сайт мобильным, наша статья послужит чем-то вроде официального звонка: время пришло. В статье мы расскажем:
- Что такое mobile-first (мобильная) индексация.
- Как мобильная индексация приносит пользу рекламодателям.
- Как исправить наиболее распространенные проблемы.
Что такое mobile-first (мобильная) индексация?
Согласно Google, алгоритмы в конечном итоге будут использовать мобильную версию сайта для ранжирования страниц, понимания структурированных данных и отображения фрагментов этих страниц в результатах поиска. По сути, ваш мобильный сайт станет более важным (для поисковых систем), чем версия для десктопа.
Важно помнить, что ранжирование и индексация — это не одно и то же, но они очень тесно связаны. Индексация — то, как ваша страница читается поисковыми ботами, а ранжирование -— то, как оценивается индексированное содержимое. Если ваша страница не может быть правильно проиндексирована, рейтинг сайта пострадает.

Индексация является важным элементом технической стороны SEO. Мобильная индексация — продолжение тенденции mobile-first, к которой поисковые системы начал переходить несколько лет назад. Во-первых, они начали повышать рейтинг адаптивных мобильных сайтов в поиске. Затем стали использовать скорость страницы и время загрузки в качестве показателя для ранжирования мобильных страниц. По состоянию на прошлый год, любая страница, которая загружалась медленно, была понижена в SERP.
Популярные CMS платформы, тот же WordPress, уже отреагировали на эту тенденцию. Например, адаптивность встроена в большинство управляемых хостинг-провайдеров WordPress. Эта тенденция будет только усиливаться, поскольку настольные компьютеры отходят на задний план перед мобильными устройствами.
Итак, согласно отчету за 2019 год:
- Платный поиск и социальные медиа демонстрируют наибольший прирост доли трафика.
- 33% респондентов говорят, что они нажали на платное объявление, потому что оно напрямую отвечает на поисковый запрос.
- И плохая статистика. Почти 50% компаний внедряют цифровые маркетинговые платформы без какой-либо стратегии, хотя это предполагает плохой ROI с точки зрения вложенного времени и бюджета.
Мобильная индексация для рекламодателей
Самое большое преимущество мобильной индексации для рекламодателей заключается в том, что компании получают шансы быстрее достичь своей аудитории. Рекламодателю важен показатель видимости объявления, в противном случае бюджет просто сливается зря. Поскольку мобильные устройства обгоняют настольные компьютеры, именно там генерируются большинство видимых объявлений. Первые страницы SERP занимают 92% всего потребительского веб-трафика.
В конечном счете, эта статистика ставит точку во всех предыдущих рассуждениях: мобильные устройства доминируют на рынке, и почти все клики приходятся на первую страницу рейтинга. Похоже, что выход на первую страницу — это вопрос выживаемости бизнеса, дальше пользователи просто не идут.

Что делать, если у вас нет мобильного сайта?
На данный момент Google не отрицает того, что все еще ранжирует сайты полностью, но скорее отдаст предпочтение индексированию мобильных веб-страниц. Если у вас есть только десктопная версия, ваш сайт все равно будет ранжироваться в поиске, но рейтинг неизбежно пострадает.
Наиболее распространенные проблемы с мобильной индексацией
Google упорно работает с веб-мастерами, чтобы убедиться, что все мобильные веб-страницы правильно структурированы для индексирования. Хорошей новостью является то, что более 50% всех страниц, которые появляются в глобальном поиске, успешно завершили переход на mobile-first индексацию.
Что задерживает остальных?
Либо Google еще не оценил сайт, либо страницы не адаптированы. Есть несколько проблем, которые могут сдерживать ранжирование вашего сайта. Перечислим их.
1. Неправильная структура
Многие веб-мастера структурируют данные на настольных версиях своего веб-сайта, хотя это вторичное требование, когда речь заходит о mobile-first. Будет оцениваться только мобильная версия страниц. Исправить положение поможет тестирование мобильных и десктопных версий страницы и сравнения результатов, а также проверка исходного кода, например, с помощью Chrome DevTools.
2. Отсутствие alt-текста в мобильной версии
Некоторые разработчики используют alt-текст для изображений и другого не текстового контента на настольных компьютерах, но забывают добавить его в мобильные версии своих веб-страниц. Самый простой способ сделать это — добавить тег img и другие атрибуты alt на каждой мобильной веб-странице. Вы можете искать вручную и проверять все исходные коды мобильных устройств для соответствующих тегов.
3. Плохое юзабилити
Есть набор критериев, которые оценивает бот при обходе веб-сайта. Лучший способ проверить юзабилити — протестировать сайт в реальном режиме и отметить все, что может быть неудобным для мобильных пользователей. Поисковой бот увидит слишком маленький шрифт и близко расположенные кнопки, значит, и вы совершенно точно заметите эти элементы, а потом должны будете исправить ошибки.
4. Низкая скорость
Большинство мобильных пользователей ищут информацию на ходу. Они нуждаются в немедленном доступе к данным на сайте, что делает скорость и время безотказной работы существенными проблемами для владельцев бизнеса.
Недостаточная скорость не позволит и продвигаться в социальных сетях. Ставки Facebook и Instagram на мобильную рекламу снижаются, а CTR растет, что хорошо для рекламодателей. Однако повышенная вовлеченность в рекламу на этих платформах — спорный момент, если ваш сайт не загружается быстро — или не загружается вообще.
В мире, который одержим самой низкой ценой, имейте в виду, что ваш выбор хостинга может повлиять на доставку информации, безопасность в интернете и производительность мобильного веб-сайта. Другими словами, на весь ваш бизнес. Покупка недорогого хостинга может сэкономить вам деньги, но в конечном итоге вы заплатите гораздо более высокую цену с точки зрения более медленных скоростей и простоев.
Мы писали подробный материал, как увеличить скорость сайта. Советуем ознакомиться.
Заключение
Итак, вы можете проверить состояние вашего сайта и его готовность индексации mobile-first с помощью инструмента проверки URL-адресов Google. Эта удобная функция позволяет проверять живые или индексированные URL-адреса, тестировать индексацию URL-адресов, запрашивать индексацию и просматривать версии отображаемых страниц. Также не забудьте протестировать скорость сайта, это просто сделать с помощью специального сервиса PageSpeed. А после приступайте к реализации намеченных планов и если вас еще нет в мобайле — советуем, наконец, исправить это.
Источник: wordstream.com


