Мобильная электронная коммерция: 15 способов оптимизации для увеличения конверсий
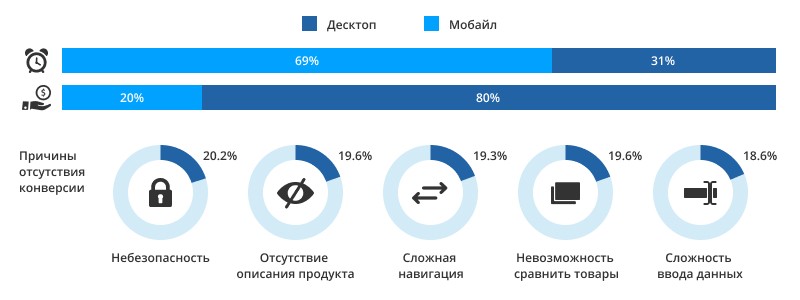
Быстрый тест: что является доминирующим устройством для онлайн-активности? Да, действительно, это смартфон. Он стал таким в течение каких-то 3 лет. Второй вопрос: какое устройство покупатели предпочитают использовать, когда тратят свои деньги? Чаще это компьютер. Тенденции мобильного ритейла показывают, что мобильная электронная коммерция будет продолжать завоевывать больший процент с каждым годом. Однако по-прежнему существует большой разрыв между долей времени, потраченного на мобильную связь, 69%, и долей потраченных денежных единиц, 20%.
5 причин, почему мобильная электронная коммерция не конвертирует
Посмотрите внимательно на диаграммы. Исследование Comscore показывает 5 причин, по которым страдает конверсия на мобильных устройствах:
- Вопросы безопасности
- Не удается увидеть детальное описание продукта
- Навигация затруднена
- Не удается просмотреть несколько экранов / сравнить
- Слишком трудно ввести свои данные для покупки

Очевидно, что бренды, которые ориентированы на мобильный мир, в будущем захотят преодолеть эти проблемы.
Предлагаем 15 способов увеличить конверсию.
1. Ускорьте работу сайта
Все просто. Медленная загрузка сайтов отталкивает покупателей.
Удалите все ненужные изображения и сожмите изображения, которые вы выкладываете на страницы. Используйте автоматизированные решения для ускорения мобильных устройств и протестируйте свой сайт с помощью бесплатного мобильного инструмента тестирования Google. В этой статье мы дали супер подробную инструкцию, как ускорить работу сайта.
2. Сделайте навигацию простой и интуитивно понятной
Дайте клиентам интуитивный опыт просмотра с фиксированной навигационной шапкой, которая остается на экране. Сделайте легким поисков продуктов и простым способ добавления товара в корзину.
3. Уберите всплывающие окна и боковые панели
Все, что отвлекает или раздражает покупателей, не поможет привести к покупке. Всплывающие окна часто трудно закрыть на мобильном телефоне. Кроме того, если ваши страницы все еще используют боковую панель, пришло время пересмотреть эту стратегию.
4. Создайте удобные кнопки для пальцев
В дополнение к рассмотрению творческих элементов кнопки призыва к действию, не забудьте про ее размер и расположение. Пальцы больше, чем указатели мыши.
Убедитесь, что кнопка имеет достаточное расстояние и достаточно широка, чтобы покупатели могли легко нажать на нее, не меняя положение рук. Не заставляйте потенциальных покупателей утруждаться.
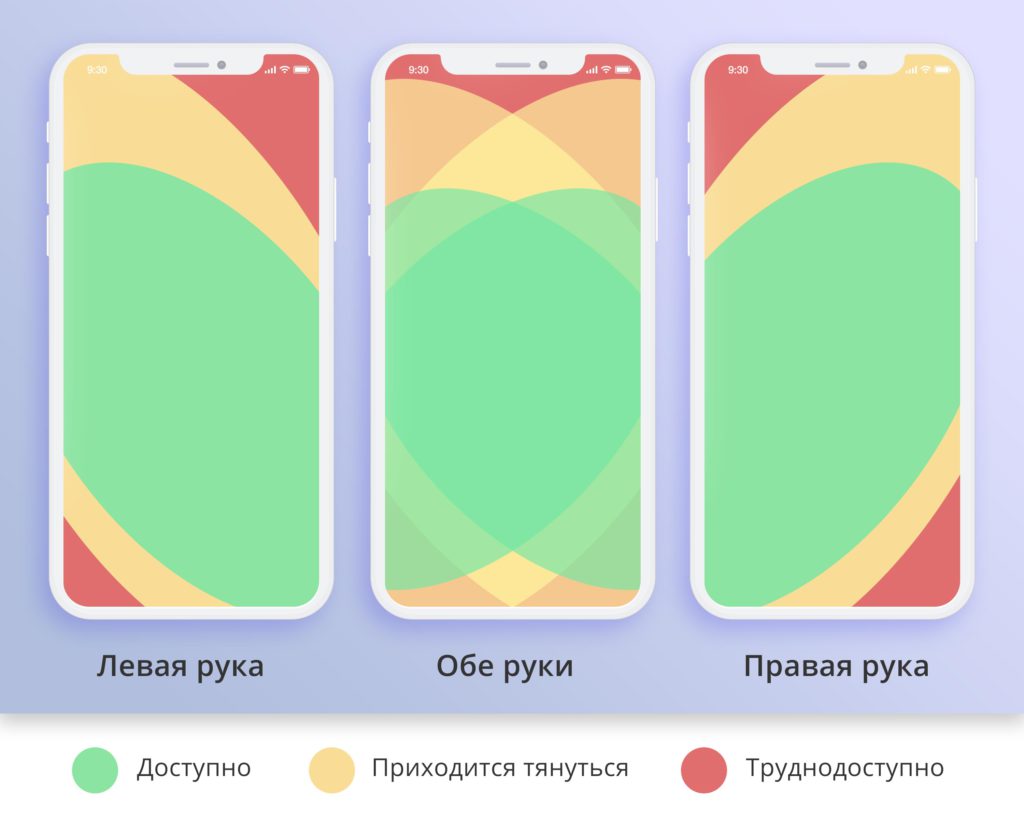
Вот тепловая карта, где видно: какие части экрана люди доступны на расстоянии руки.

5. Закрепите кнопку корзины
Не заставляйте покупателей охотиться за кнопкой корзины. Убедитесь, что все важные кнопки остаются на экране независимо от того, где покупатель находится на странице.
Посмотрите: как бы вы ни перемещались по страницам продуктов на мобильном сайте Apple, кнопка «Купить» останется на экране.
6. Используйте визуальный контент
Привлекайте аудиторию визуально привлекательными фотографиями, стратегически расположенными на странице. Предлагайте различные ракурсы товара и возможность видеть крупные планы, когда это возможно.
67% потребителей говорят, что качество изображения продукта имеет большое значение при выборе и покупке продукта. 54% того же мнения в отношении длинных описаний продукта и 53% основываются на отзывах. Источник: MDG Advertising.
7. Укоротите описание продукта
Дизайн страницы продукта должен создаваться с учетом небольшого дисплея. Добавляйте детали там, где это необходимо, но название продукта, цена и призыв к действию должны быть простыми и понятными.
8. Персонализируйте
Нет причин быть сухим и предсказуемым. Сделайте покупки веселыми, с заманчивыми описаниями, которые отразят ваш бренд и дифференцируют его. Слишком много текста снимет акцент с продукта, лучше сосредоточиться на визуальном контенте.
9. Сделайте тематические подборки
Тематические подборки могут расширить опыт покупок пользователей. Рассмотрите возможность создания таких функций, как средства поиска, оценки, чтобы помочь пользователям найти соответствующие продукты.
Мобильная оптимизация электронной коммерции Target отточена и усовершенствована. Сайт предлагает площадку, где вы можете выбрать тематические разделы декора, игрушек, образования, хранения в классе и расходных материалов.
10. Сделайте возможность сохранения заказов
Поймите: ваш потенциальный мобильный клиент может быть в движении, а также, вероятно, действует в режиме многозадачности. То есть вполне вероятно, что они выбирают продукт, но не могут заказать его прямо сейчас. Поэтому сделайте возможность легко сохранять свои заказы для завершения позже.
11. Сформируйте дизайн дружественных форм
Очевидно, что для продажи требуется, чтобы ваша форма оформления заказа не отталкивала покупателя. Помните, что области, с которыми трудно работать, будут угрожать вашим продажам.
Сделайте свои формы заказа проще с помощью этих советов:
- Оставьте только основные поля
- Сделайте поля полной ширины
- Четко обозначьте смысл каждого поля
- Сделайте подписи разборчивыми
- Сделайте метки для указания обязательных полей
- Укажите пользователю на ошибки
- Сделайте призыв к действию непосредственно под формой
12. Сделайте так, чтобы заказы было легко редактировать
Некоторые процессы электронной коммерции заставляют выбирать разные варианты цвета, размера, количество, варианты доставки и т. д. Это полезно, но опасно отправлять покупателя на шаг назад со страницы оформления заказа.
Вместо этого упростите редактирование заказа. Подумайте о введении кнопок рядом с каждым элементом, которые вызывают простой лайтбокс к вариациям продукта. Идея состоит в том, чтобы дать покупателям возможность изменить свой выбор и сохранить свои изменения без необходимости покидать страницу.
13. Предложите современные, гибкие варианты оплаты
Клиенты хотят, чтобы можно было быстро и легко заплатить. Рассмотрите разные варианты цифровых кошельков, предлагаемые передовыми программными платформами электронной коммерции, которые упрощают предложение: Apple Pay, банковский эквайринг и PayPal.
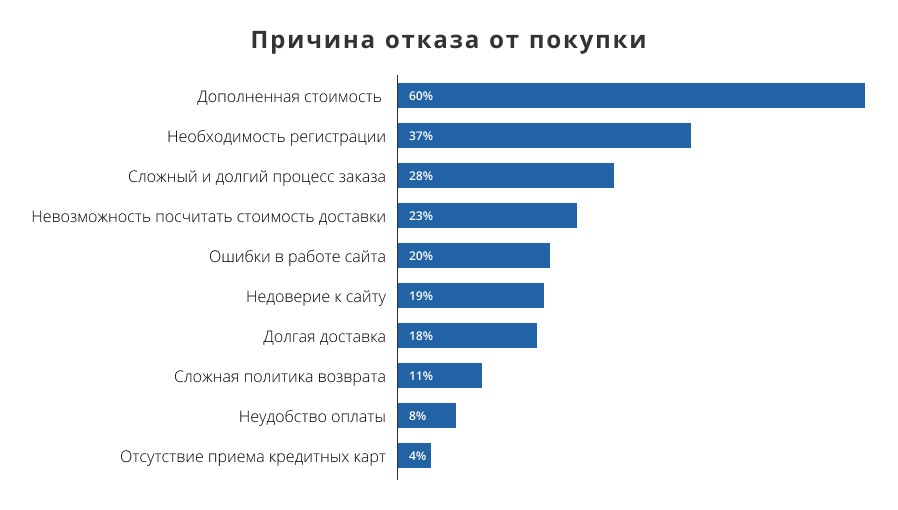
Исследование Bayrmard показывает, что сложный процесс оформления заказа является третьей по величине причиной отказа от тележки.

14. Настройте SSL
Если отсутствие безопасности возглавляет список «убийц конверсии», преодоление должно быть в приоритете. Убедитесь, что ваш сайт защищен SSL и это отражается в адресной строке.
15. Отображайте знаки доверия
Знаки доверия — это символы, предназначенные для указания на то, что информация о пользователе будет передана и сохранена в безопасности. Рассмотрите знаки доверия, такие как Norton Security и другое программное обеспечение безопасности, чтобы гарантировать клиентам защиту вашего веб-сайта.
Мобильная электронная коммерция еще не затмила десктопы. Чтобы способствовать дальнейшему успеху вашего бренда электронной коммерции, нужно оценить нюансы работы с клиентами, определить любые факторы, которые отправляют покупателей назад, и оптимизировать мобильный опыт соответственно.


