Как ускорить работу сайта и улучшить конверсию: 19 способов
Задержка загрузки страницы на одну секунду — это на 11% меньше просмотров страниц, на 16% снижение удовлетворенности клиентов, 7% потери в преобразованиях посетителей в покупателей. Несколько дополнительных секунд могут оказать огромное влияние на способность вашего бренда привлекать посетителей и совершать продажи. Как ускорить работу сайта? Рассказываем.
Почему это важно?
Быстрый сайт необходим не только для ранжирования в Google и Яндекс, но и для поддержания стабильной прибыли.
Медленные скорости убивают конверсии. На самом деле, 47% потребителей ожидают, что сайт загрузится за две секунды или меньше — и 40% откажутся от страницы, которая загружается за три или более секунды.
Уже одно это огромный удар по вашим потенциальным конверсиям.
И для посетителей, которые решили остаться, медленное время загрузки может повлиять на их отказ от сайта в будущем. В одном из опросов 79% клиентов заявили, что они не вернутся на сайт с низкой производительностью. В том же опросе 52% покупателей сказали, что быстрая загрузка страниц важна для их лояльности, а 44% — что рассказывают своим друзьям о негативном опыте взаимодействия с сайтом.
В этом же опросе обнаружили, что одна секунда задержки может снизить удовлетворенность клиентов примерно на 16%.
Как скорость сайта влияет на видимость и место в поиске?
Теперь, когда поисковые системы учитывают скорость при ранжировании сайтов, ваше время загрузки также может повлиять на то, как легко пользователи могут найти вас, а не конкурентов.
Это особенно актуально сейчас, когда развертывается мобильное индексирование.
Мобильные поисковые запросы впервые в 2015 году превысили количество поисковых запросов на десктопах, и их доля в общем поиске продолжает расти.
Это означает, что в интересах поисковых систем подгонять свои результаты поиска для мобильных пользователей. Они не хотят направлять своих пользователей на сайты, которые не будут загружаться или функционировать хорошо.
В результате мобильный пользовательский интерфейс теперь будет играть важную роль в рейтинге поиска — даже в результатах поиска через компьютеры.
Это полная противоположность тому, как выдача работала раньше. Пользовательский опыт уже давно является фактором в рейтинге, но до этого сдвига он учитывал только опыт десктопов. Таким образом, даже если сайт предлагал плохой мобильный опыт, у него все еще был шанс на рейтинг на первой странице.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям. Поэтому, если вы хотите сохранить (или улучшить) свой рейтинг и видимость в поисковой выдаче, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт с быстрым и простым пользовательским интерфейсом в любом браузере и при любом размере экрана.
Почему сайт медленный?
Вы провели тест скорости сайта и обнаружили, что время загрузки слишком медленное. Тому может быть несколько причин: от времени загрузки сервера до размера изображения и количества перенаправлений (редиректов).
Это означает, что есть огромное количество шагов и действий, которые вы можете предпринять, чтобы улучшить скорость страницы. Мы рассмотрим 19. Но прежде чем вы начнете устранение неполадок для повышения производительности веб-сайта, нужно поставить цель.
Давайте посмотрим на то, что считается хорошим временем загрузки.

Что такое хорошее время загрузки страницы?
Прежде чем вы начнете работать над скоростью вашего сайта, установите цель. Это может быть сложно, если вы не знаете, какова допустимая скорость страницы.
Если опираться на Google, лучшая практика — 3 секунды. К сожалению, большинство сайтов далеки от этого идеала.
При анализе 900 000 целевых страниц мобильных объявлений, охватывающих 126 стран, Google обнаружил, что 70% проанализированных страниц заняли почти 7 секунд для отображения визуального контента первого экрана.
Среднее время полной загрузки мобильной целевой страницы составляет 22 секунды, но при этом 53% посещений отменяются, если загрузка мобильного сайта занимает больше трех секунд.
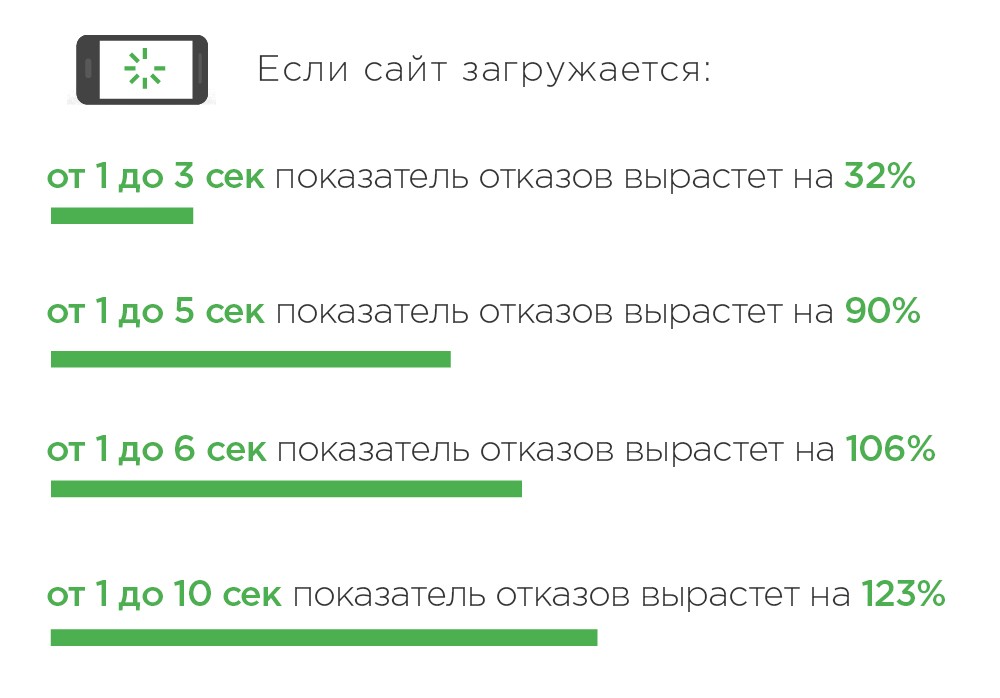
Кроме того, поскольку время загрузки страницы идет от одной до десяти секунд, вероятность отказа мобильного пользователя увеличивается на 123%.
Как ускорить работу сайта
Есть множество факторов, которые влияют на то, как долго каждая страница на вашем сайте загружается. В этом посте мы рассмотрим 19 советов и рекомендаций, которые вы можете использовать для уменьшения времени загрузки и повышения производительности вашего сайта.
Хотя все эти советы могут помочь вам улучшить скорость вашего сайта, вам не нужно делать всё это сегодня и сразу.
Фактически, если вы работали над скоростью в прошлом, ваш сайт уже может соответствовать некоторым показателям из этих практик.
1. Минимизируйте HTTP-запросы
80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и скрипты.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Если вы используете Google Chrome, возьмите на вооружение инструменты разработчика браузера, чтобы увидеть, сколько HTTP-запросов делает ваш сайт.
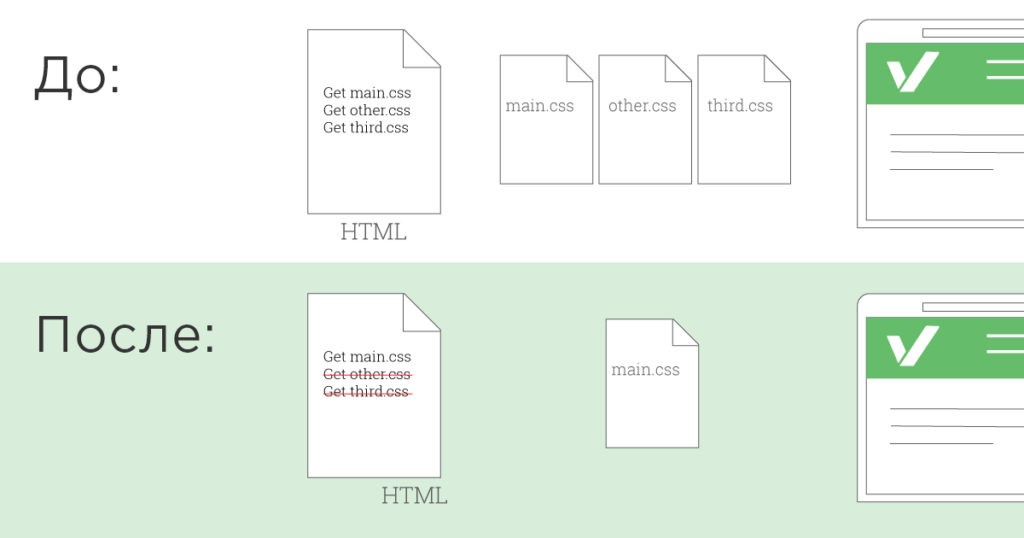
2. Сократите и объедините количество файлов
Лучшее место для начала работы — это файлы HTML, CSS и JavaScript. Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Вы можете уменьшить их число, объединив свои файлы. Это уменьшит размер каждого файла, а также их общее количество. Особенно важно, если вы используете шаблонный конструктор сайтов. Это упрощает создание веб-сайта, но иногда они создают беспорядочный код, который может значительно замедлить его работу.
Минимизация файлов включает удаление ненужного форматирования, пробелов и кода. Поскольку каждый ненужный фрагмент кода увеличивает размер страницы, важно исключить дополнительные пробелы, разрывы строк и отступы.
3. Используйте асинхронную загрузку для файлов CSS и JavaScript
После того, как вы уменьшили и объединили некоторые из ваших файлов, вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript можно загружать двумя способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному в том порядке, в котором они отображаются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов поможет решить вопрос, как ускорить работу сайта, так как при загрузке страницы робот браузера двигается сверху вниз.
4. Отложите загрузку JavaScript
Отсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы. Если вы откладываете большие файлы, такие как JavaScript, то гарантируете, что остальной контент может загружаться без задержки.
Если сайт работает на WordPress, вы можете использовать плагин WP Rocket, чтобы включить отложенную загрузку JavaScript.
Если у вас на сайте используют HTML, вам нужно будет поместить вызов внешнего файла JavaScript непосредственно перед тегом < / body>, который выглядит примерно так:
5. Минимизируйте время до первого байта
В дополнение к количеству времени, которое требуется для полной загрузки страницы, также нужно взглянуть на количество времени, необходимое для начала загрузки.
Время до первого байта или TTFB — то время, которое браузер тратит, прежде чем получить свой первый байт данных с сервера. Google рекомендует TTFB менее 200 мс.

В отличие от многих интерфейсных факторов производительности, это проблема стоит на стороне сервера.
Когда пользователь посещает ваш сайт, его браузер отправляет HTTP-запрос на сервер, на котором он размещен. Существует три шага, которые должны произойти между этим начальным запросом и первым байтом данных:
- Поиск DNS
- Обработка сервера
- Ответ сервера
Вы можете увидеть, сколько времени этот процесс занимает для вашего сайта с помощью инструментов разработчика Chrome или стороннего инструмента.
Если вы используете инструменты разработчика, важно помнить, что на время ответа может повлиять подключение к интернету. Таким образом, чем медленнее ваше собственное соединение, тем медленнее будет отображаться ответ сервера.
Если ваш TTFB находится в пределах 200 мсек — это хороший результат.
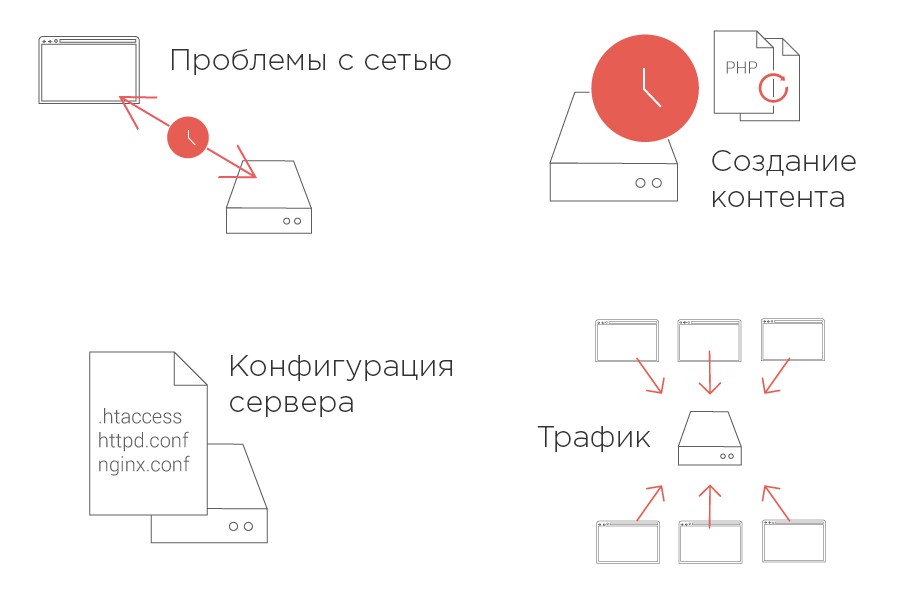
Если нет, то в корне может быть несколько разных проблем. Как правило, большинство из них вызваны сетевыми проблемами, динамическим созданием контента, конфигурацией веб-сервера и трафиком.
Из этих четырех факторов вы можете управлять двумя: динамическим созданием контента и конфигурацией сервера. В отличие от статических страниц, сервер должен построить динамический файл перед ответом.
Если у вас сайт на WordPress, ваши страницы, скорее всего, динамические. Это означает, что они должны взаимодействовать с базой данных, которая должна быть построена с PHP до их доставки.
Вы можете сократить время, включив кэширование, но об этом мы еще расскажем.
6. Сократите времени ответа сервера
Одним из самых главных факторов того, как быстро загружается ваша страница, является время поиска DNS.
DNS, или система доменных имен, это сервер с базой данных IP-адресов и связанных с ними узлов. Когда пользователь вводит URL-адрес в свой браузер, DNS-сервер переводит этот URL-адрес в IP-адрес, который указывает его местоположение.
Таким образом, поиск DNS — это процесс поиска определенной записи. Представьте этот процесс так, будто ваш компьютер ищет номер в телефонной книге.
Количество времени, которое занимает этот шаг, зависит от того, насколько быстро работает ваш DNS-провайдер. Если медленно, возможно, пришло время переключиться на более быстрого поставщика DNS.
7. Выберите правильный вариант хостинга
Большинство новых владельцев сайтов выбирают самый дешевый вариант хостинга. Хотя это вполне оправдано в начале, вам, вероятно, потребуется обновить тариф, как только ваш трафик увеличится.
Можно выбрать один из вариантов
- Общий Хостинг
- VPS хостинг
- Выделенный сервер
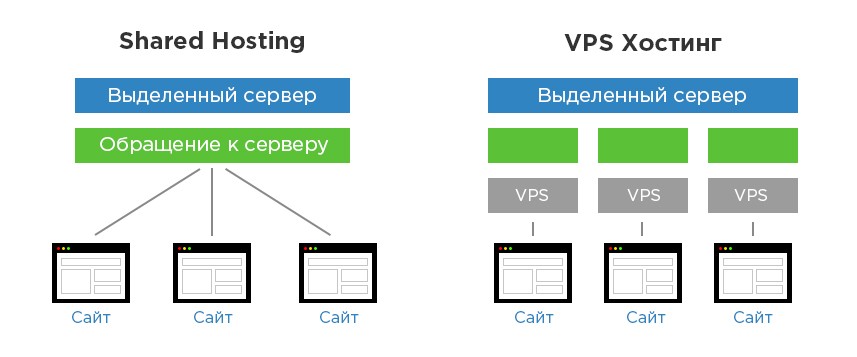
Общий хостинг — самый дешевый вариант. С общим хостингом вы делитесь определенными ресурсами, такими как CPU, дисковое пространство и ОЗУ, с другими сайтами, размещенными на том же сервере.
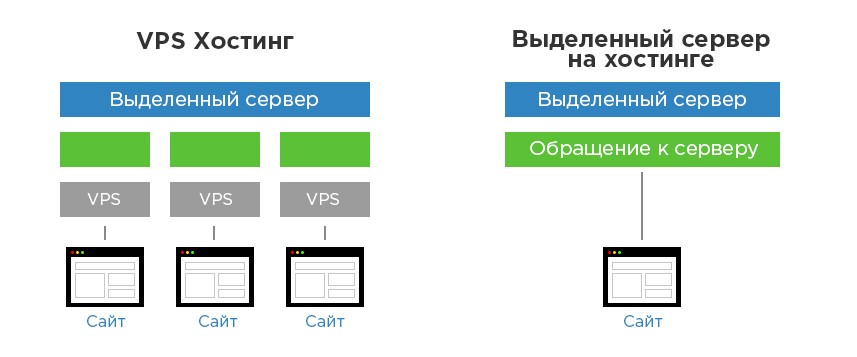
С хостингом VPS вы по-прежнему используете сервер с другими сайтами, но у вас есть собственные выделенные части ресурсов сервера.

Если вам нужно больше места и вы хотите полностью контролировать свой хостинг, то необходим выделенный сервер. Это самый дорогой вариант.

8. Включите сжатие
Чем меньше файлов, тем быстрее ваши страницы будут загружаться. Сжатие файлов является одним из самых простых способов сократить время загрузки, и сегодня включение сжатия с помощью Gzip считается стандартной практикой.
Gzip — это формат файла и программное приложение, которое по существу находит строки аналогичного кода в ваших текстовых файлах, а затем временно заменяет их, чтобы сделать файлы меньше.
Большинство веб-серверов могут сжимать файлы в формате Gzip перед отправкой их для загрузки, вызывая сторонний модуль или используя встроенные процедуры.
И поскольку 90% сегодняшнего интернет-трафика проходит через браузеры, которые поддерживают Gzip, это отличная идея, как ускорить работу сайта.
9. Включите кэширование браузера
При посещении веб-сайта элементы на посещаемой странице хранятся на жестком диске в кэше или во временном хранилище. Это означает, что при следующем посещении сайта браузер может загрузить страницу без необходимости отправлять другой HTTP-запрос на сервер.
Способ настройки кэширования зависит от того, запускаете ли вы свой сайт с помощью WordPress или статического HTML.
При использовании VPS или выделенного сервера можно также включить кэширование объектов для ускорения динамических элементов на сайте.
Если у вас есть статический HTML сайт, вы можете включить кэширование в вашем .htaccess файле, добавить строки кода, которые говорят браузерам, что кэшировать и как долго его хранить, код будет выглядеть примерно так:
Это позволяет задать время, в течение которого каждый тип файла должен храниться в кэше посетителя.
Как правило, статические ресурсы должны иметь срок службы кэша не менее недели. Сторонние ресурсы, такие как объявления или виджеты, хранят кэш не менее одного дня.
10. Уменьшите размер изображений
Картинки могут играть важную роль в скорости вашего сайта. Они часто очень большие и сильно замедляют время загрузки страницы.
Но удалить их полностью — не вариант. Например, в одном из опросов посетителей коммерческих сайтов 66% потребителей заявили, что перед покупкой хотят увидеть как минимум три фотографии продукта.
Это означает, что если вы хотите запустить успешный сайт электронной коммерции, изображения абсолютно необходимы.
Это также означает, что сжатие изображений поможет ускорить сайт — и это важно, независимо от того, является ли ваш сайт магазином электронной коммерции или нет.
Фактически, в одном исследовании изменение размера 22 МБ изображений до 300 КБ привело к сокращению времени взаимодействия на 70%.
11. Используйте CDN
Помимо сервера, на котором размещен ваш сайт, вы также можете использовать другие сети серверов для уменьшения времени загрузки посетителей.
Когда ваш сайт размещен на одном сервере, каждый пользователь, посещающий его, отправляет запросы на тот же сервер.
Это означает, что когда ваш сайт испытывает высокий уровень трафика, время, необходимое для обработки каждого запроса, увеличивается, замедляя время загрузки для всех из них.
Кроме того, для пользователей, которые физически находятся дальше от вашего сервера, время загрузки выше, потому что информация перемещается на дальнее расстояние — даже если на сайте нет большого трафика.
CDN или сеть доставки контента могут помочь устранить эти проблемы.
С помощью CDN вы кэшируете свой сайт в глобальной сети серверов. Когда браузер пользователя запрашивает файлы с вашего сайта, этот запрос направляется на ближайший сервер.
13. Используйте внешние хостинговые платформы
В дополнение к размещению файлов вашего сайта на CDN, вы также можете использовать внешние хостинговые платформы для больших файлов.
Это особенно ценно для видео. Например, вы хотите добавить видеоурок на свой сайт. Вы создаете, редактируете и экспортируете видеофайл.
И что потом?
Вашей первой мыслью может быть загрузка видео непосредственно на ваш сайт через FTP или WordPress редактор. Но так делать не стоит.
Когда вы размещаете видео на своем сервере, они занимают кучу места. Видеофайлы могут легко занять более 100 МБ. Если вы используете общий сервер, у вас есть на нем ограниченное пространство. Видео может занять все место и превысить предел.
И даже если вы можете загружать большие видео на хостинг провайдера, это, вероятно, спровоцирует плохой пользовательский опыт. Когда несколько пользователей попытаются посмотреть видео на вашем сайте одновременно, сервер должен будет доставить этот огромный файл всем им. Если ваш сервер имеет ограниченную пропускную способность, это может привести к задержке и паузам в воспроизведении.
Вместо этого разместите свое видео на стороннем сервисе, таком как YouTube, Vimeo или Wistia. А затем вставьте видео на свой сайт. Самая сложное — просто выбрать, какой из них вы хотите использовать.
14. Создайте приоритеты для верхней части содержимого сайта («ленивая» загрузка)
Вы можете улучшить пользовательский интерфейс, загрузив первую страницу быстрее — даже если остальная часть страницы загружается за несколько секунд.
Это называется ленивой загрузкой и особенно полезно для страниц с большим количеством контента после первого экрана.
Например, предположим, вы пишете сообщение в блоге, которое включает 20 фотографий. Браузер пользователя должен загрузить все эти изображения, прежде чем отображать что-либо на странице.
С ленивой загрузкой он может сначала загрузить содержимое в шапке, а затем загрузить все эти фотографии после. Таким образом, пользователю не нужно ждать доступа к странице, и изображения будут загружаться по мере их появления.

15. Уменьшите количество плагинов, которые вы используете на своем сайте
Как вы, вероятно, уже поняли из этого сообщения, плагины могут многое сделать для улучшения вашего сайт, например, на WordPress. Вы можете использовать их для добавления пользовательских функций, очистки кода, улучшения работы пользователей и многого другого.
Они также устраняют необходимость возиться с большим количеством кода.
К сожалению, слишком много установленных плагинов может замедлить работу сайта, создать проблемы безопасности, даже вызвать сбои и другие технические трудности.
Деактивация и удаление ненужных может как улучшить вашу общую скорость, так и облегчить обслуживание в долгосрочной перспективе.
16. Сократите редиректы
Перенаправления часто необходимы при перемещении и удалении страниц, и являются лучшим способом устранения проблем с ломаными ссылками.
Но наличие слишком многих из них может создать дополнительные HTTP-запросы, что негативно повлияет на скорость, особенно на мобильных устройствах.
Вы можете начать с помощью сервиса Screaming Frog, чтобы быстро определить все редиректы в настоящее время на вашем сайте.
17. Сократите внешние скрипты
Как мы уже упоминали выше, чем меньше запросов ваш сайт делает на ваш сервер, тем быстрее будет загружаться страница.
Хотя CSS и JavaScript-файлы часто являются основными виновниками дополнительных внешних скриптов, они не единственные — и устранение других также может повлиять на вашу скорость в лучшую сторону.
18. Контролируйте скорость
Когда вы работаете над улучшением скорости вашего сайта, рекомендуем отслеживать, как она меняется с течением времени. Это важно даже после того, как вы достигли приемлемого времени загрузки страницы.
19. Мониторьте скорость мобильной страницы
В дополнение к мониторингу времени загрузки на десктопе, вам нужно обратить особое внимание на то, насколько хорошо ваш сайт загружается на мобильных устройствах.
Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта. Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей.
Вы можете начать с использования инструмента Google Test My Site для аудита скорости страницы. Для начала просто введите URL.
Ваши результаты покажут среднее время загрузки сайта в 3G, а также то, как это укладывается в рекомендуемые показатели. Также вы увидите количество предполагаемых посетителей, потерянных из-за долгой загрузки.


