Мобильная конверсия: как увеличить? Рецепты от Google
Conversions@Google — это ежегодное мероприятие, которое проводится для рекламодателей Google в Дублине. Цель — помочь клиентам получить больше онлайн-конверсий. Мероприятие проходило в ноябре, и мы решили сделать собственные выдержки оттуда. Наша статья будет посвящена тому, как работает мобильная конверсия, и что сделать для увеличения показателей.
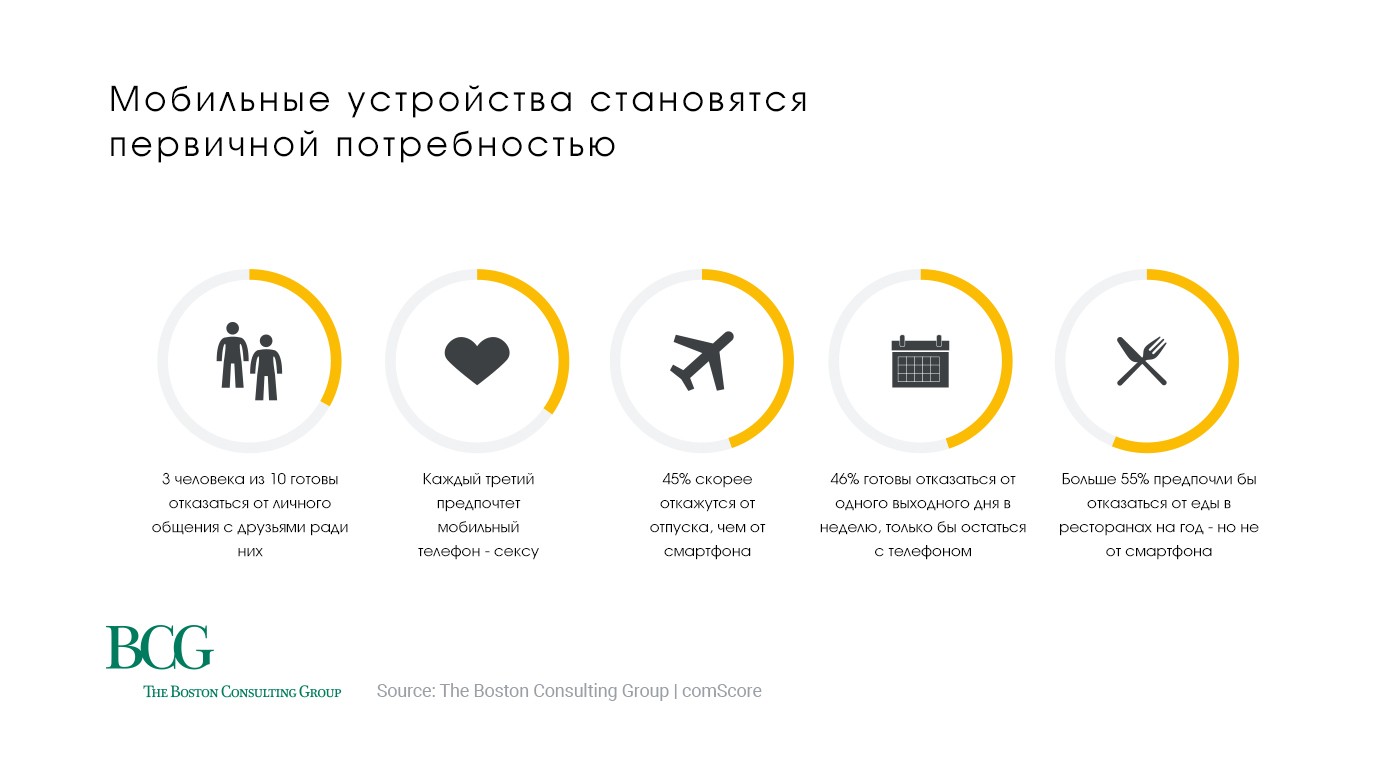
Человек готов отказаться от многого, но не от смартфона
Исследование The Boston Consulting Group показало, что многие люди скорее отказались бы от отпуска, чем от смартфона. Это означает, что мобильные устройства супер популярны. А значит, и этот канал маркетинга нужно осваивать прямо сейчас и не медля.

Тем не менее, далеко не все это понимают. Сегодня количество пользователей мобильных устройств стало в несколько (почти в 4) раз выше, чем десктопов. Но слабый и не продуманный пользовательский интерфейс портит все впечатление и мешает компаниям развиваться. Если вы узнали в этой проблеме свой бренд, время исправляться.
Почему мобильная конверсия — в отстающих?
По словам Лины Хансон ( Lina Hansson) — специалиста по мобильным конверсиям Google — есть несколько причин.
1. Низкая скорость страниц
Отчасти причина заключается в скорости. А точнее, в ее отсутствии. В недавнем опросе 46% пользователей указали, что долгая загрузка больше всего не нравится им в процессе пользования смартфонами.
Лина утверждает, что вы можете добиться большего, работая в комплексе. Привлеките аналитиков, разработчиков и креативщиков. Так, например, аналитики помогут сделать скорость показателем KPI. Начните с тестирования текущих показателей — можно использовать testmysite.withgoogle.com.

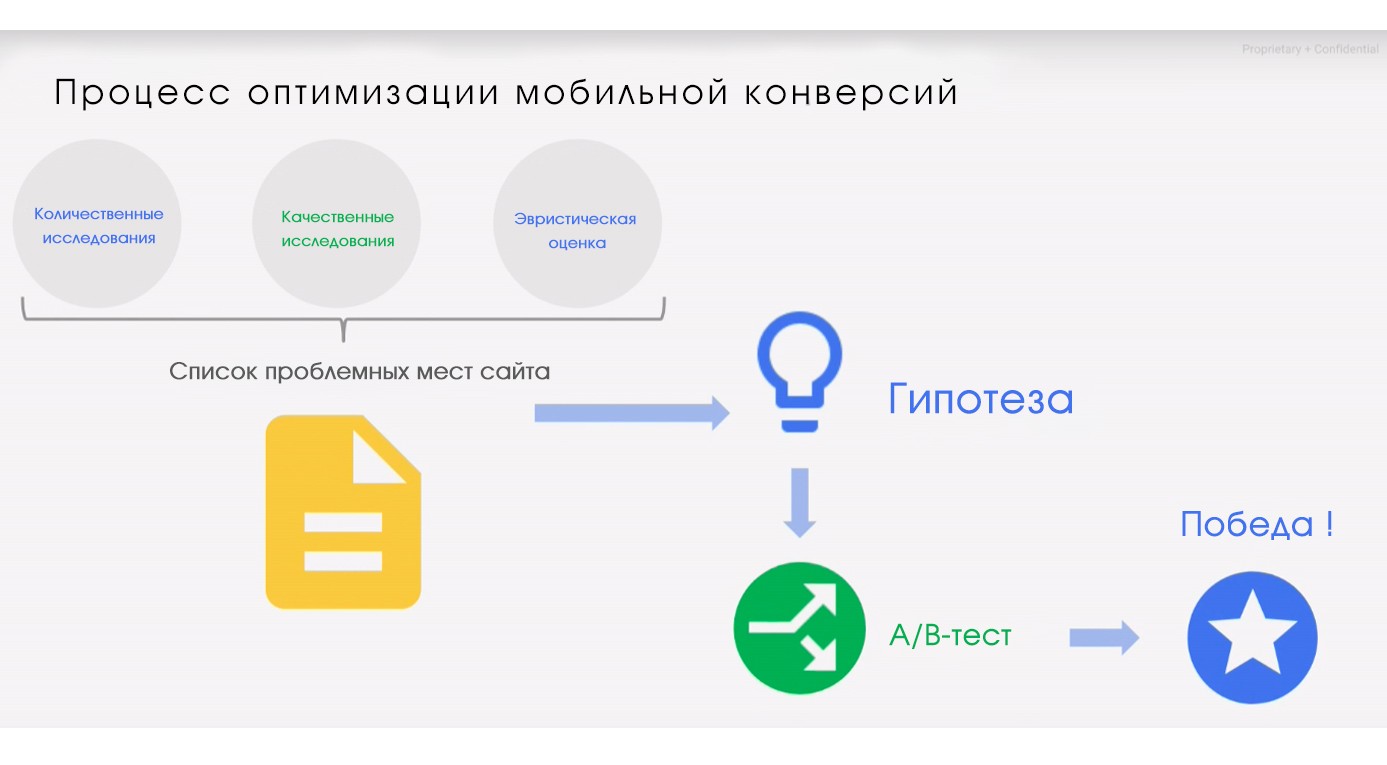
2. Принятие решений «наугад»
Мы уже много раз писали о том, как важно полагаться на статистику и тестирование, а не интуицию. Любые гипотезы проверяйте путем A/B тестов или проводите многовариантные тестирования.

Кстати, Лина Хансон считает, что в идеале нужно проводить около 5 тестов на юзабилити в месяц, чтобы добиться успеха.
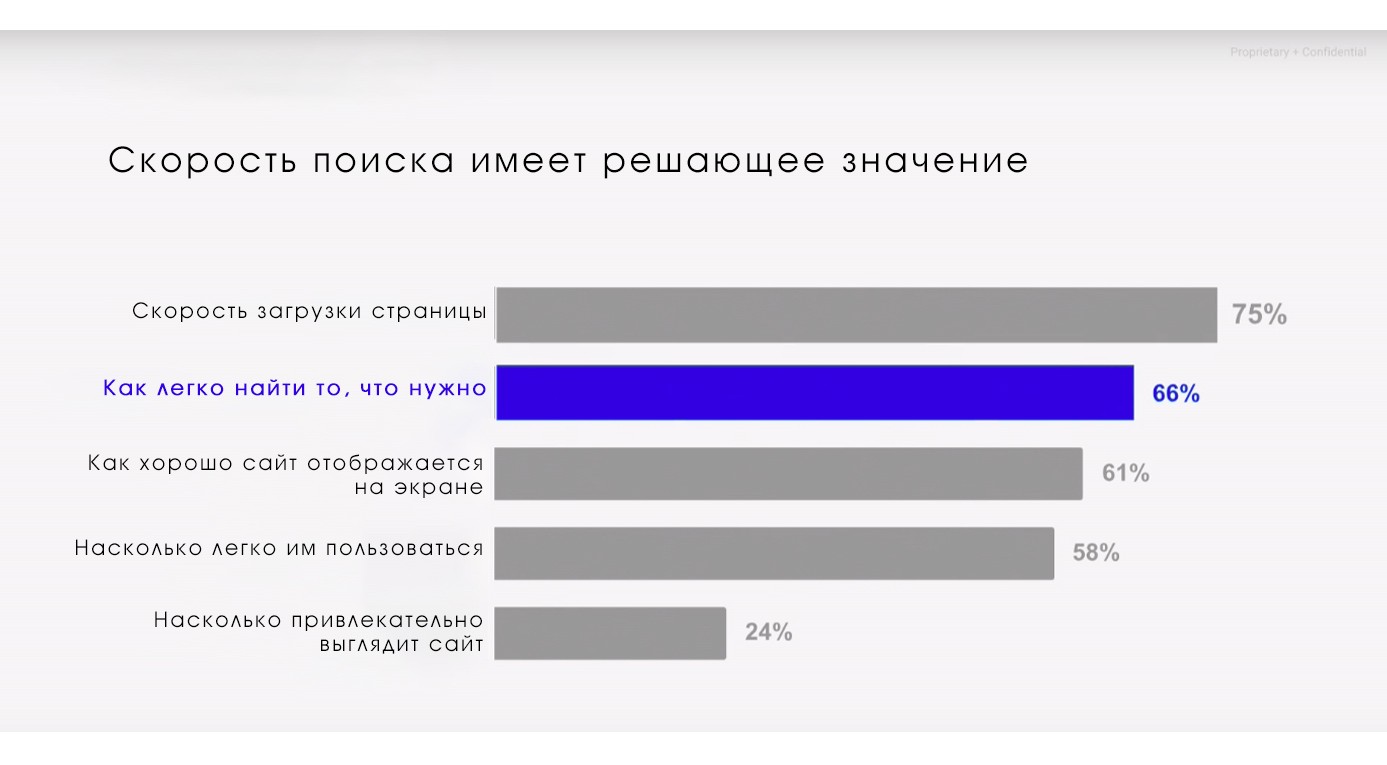
3. Сложность поиска нужной информации на странице
Да, исходя из данных Google возможность быстро найти нужную информацию имеет решающее значение. И мобильная конверсия пострадает, если вы сделаете страницу запутанной и неудобной. Меньше текста, больше картинок и графиков. Чем короче страница, тем лучше. И пусть кнопки будут заметны и удобны — так, чтобы на них можно было нажать.

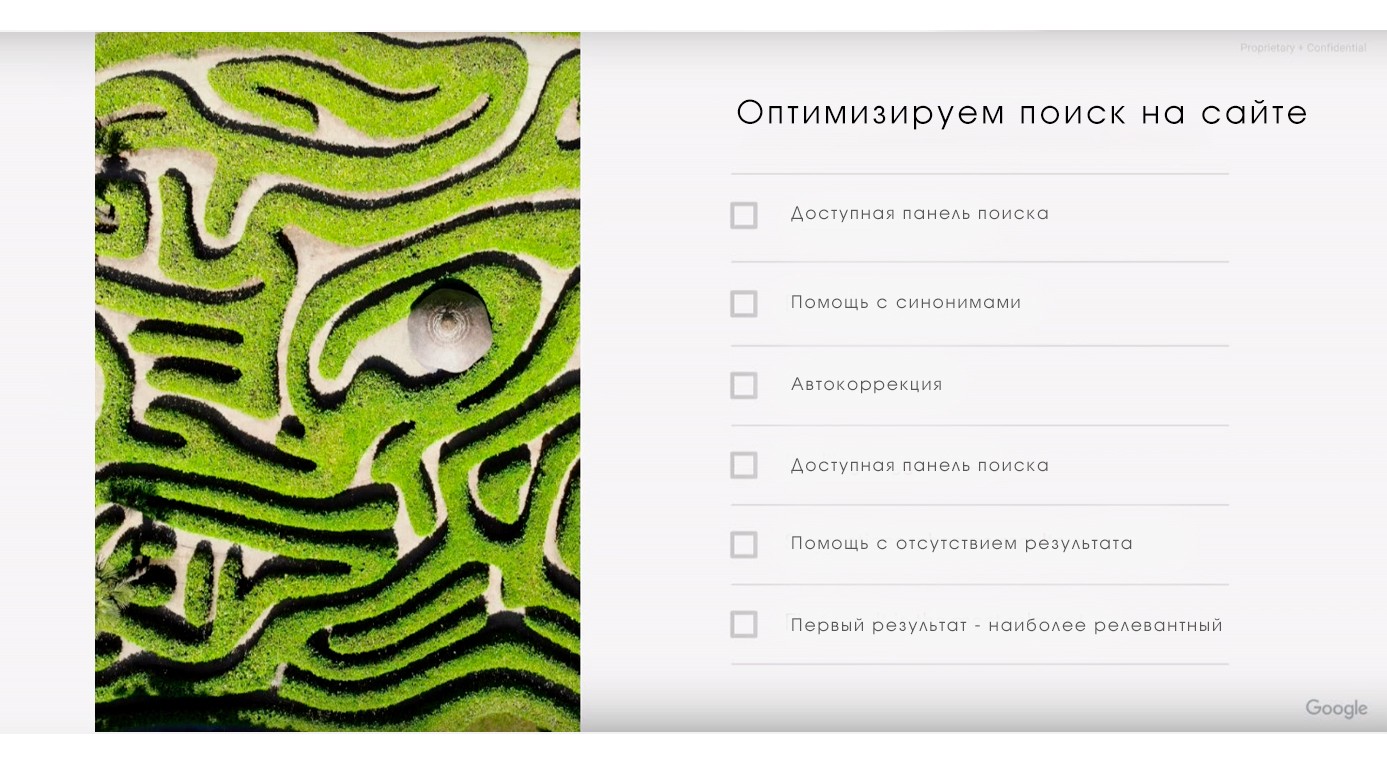
Если говорить об интернет-магазине, то важно, как легко найти нужный товар с мобильного сайта. Ниже — чек-лист, который вам поможет оптимизировать этот момент.

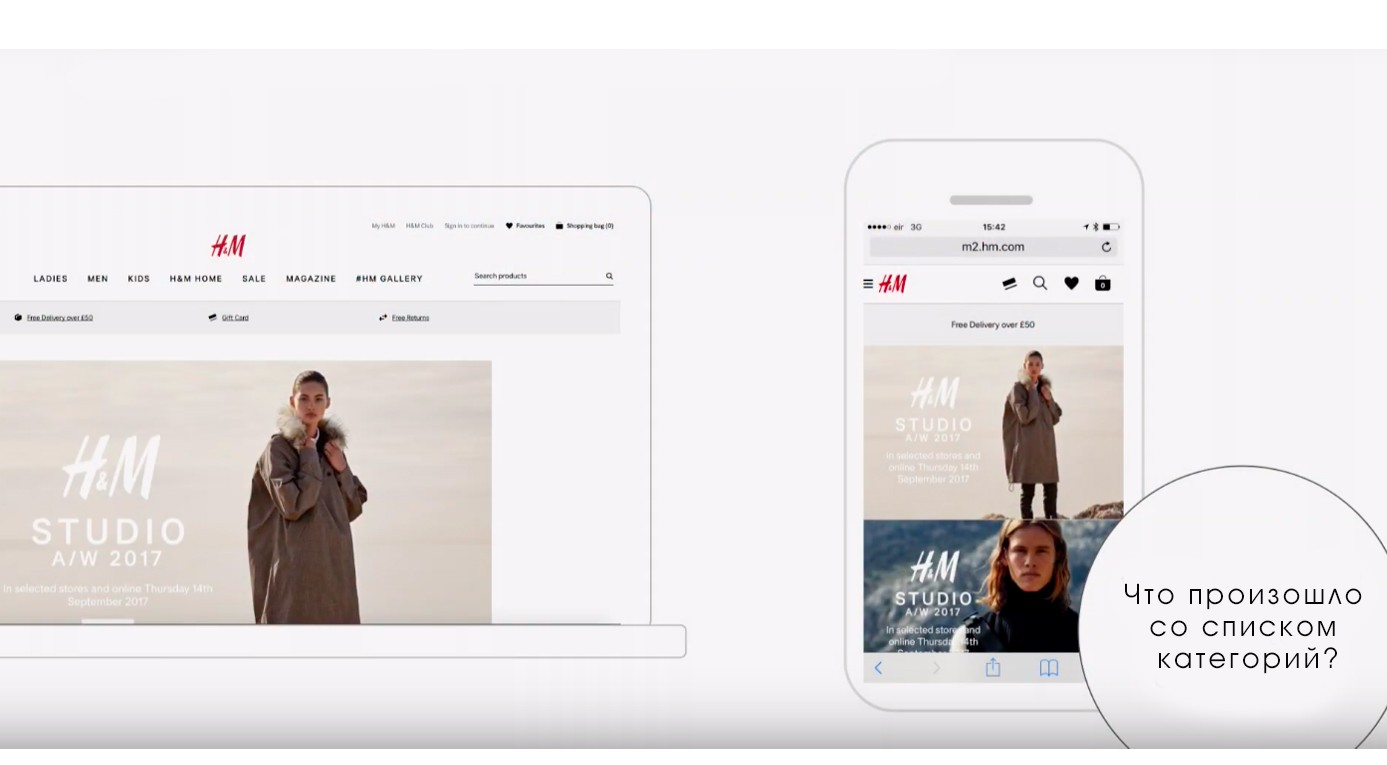
И еще один пункт в теме поиска нужной информации касаемо интернет-магазинов — правильная мобильная оптимизация меню.
Посмотрите, как это сделал известный бренд одежды. На десктопе — первой строчкой разделы главного меню, а в мобильной версии они спрятаны в маленький «сэндвич».

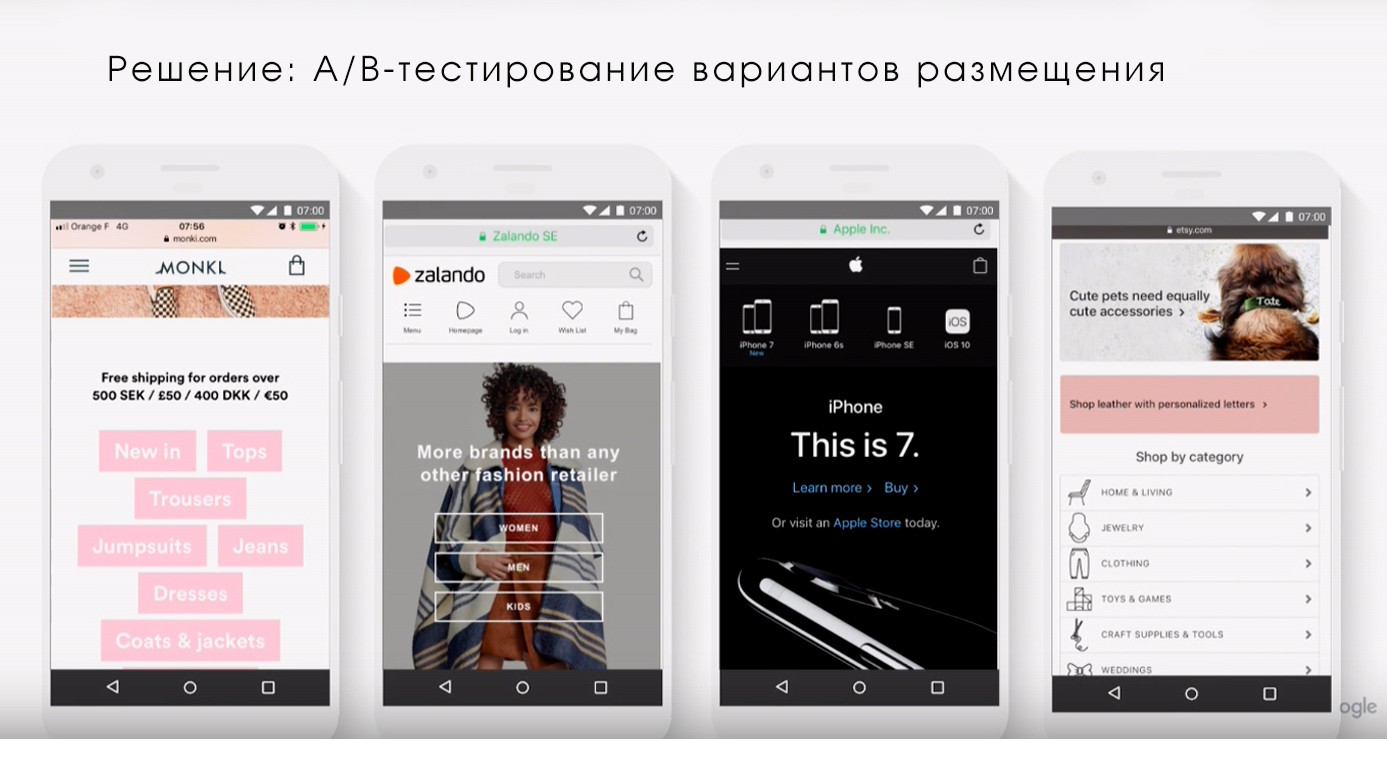
Можно было бы поступить по-другому. Вот несколько вариантов для теста, которые предложили на презентации Google. Как видите, поместить их на первую страницу вполне реально.

4. Отсутствия ценности вашего бренда на главной странице
Вот 2 основных элемента, которые обязаны быть на главной странице мобильного сайта или приложения:

5. Отсутствие возможности сравнить и изучить продукт/услугу/бренд
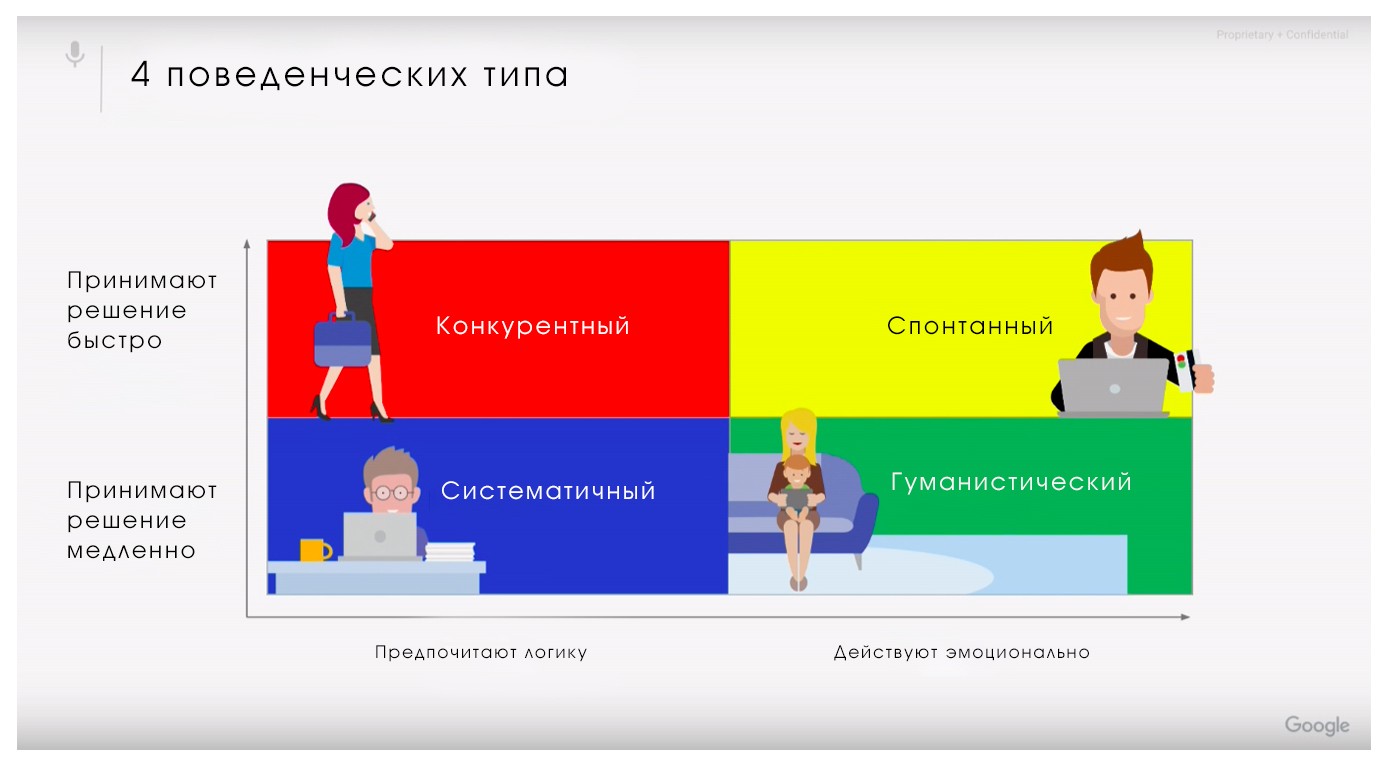
Обратимся к психологии. Вот 4 основных типа пользователей и то, как они совершают покупку.

Для одних достаточно быстрого принятия решений — они увидят вашу ценность на главной странице, найдут товар и кликнут на кнопку.
А другие выбирают медленно и обстоятельно. Для них вы и должны создать возможность изучить продукт/услугу, сравнить товар.
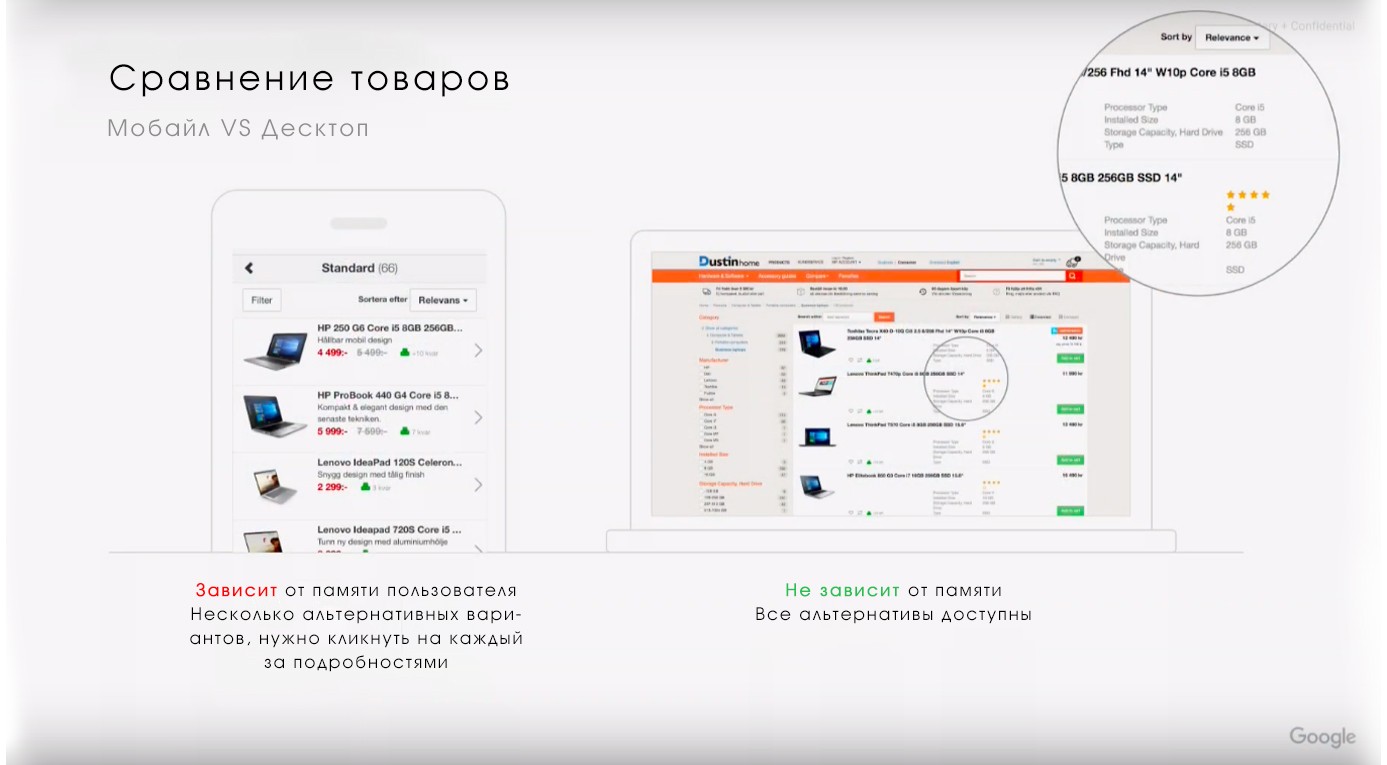
То, как лучше не делать.

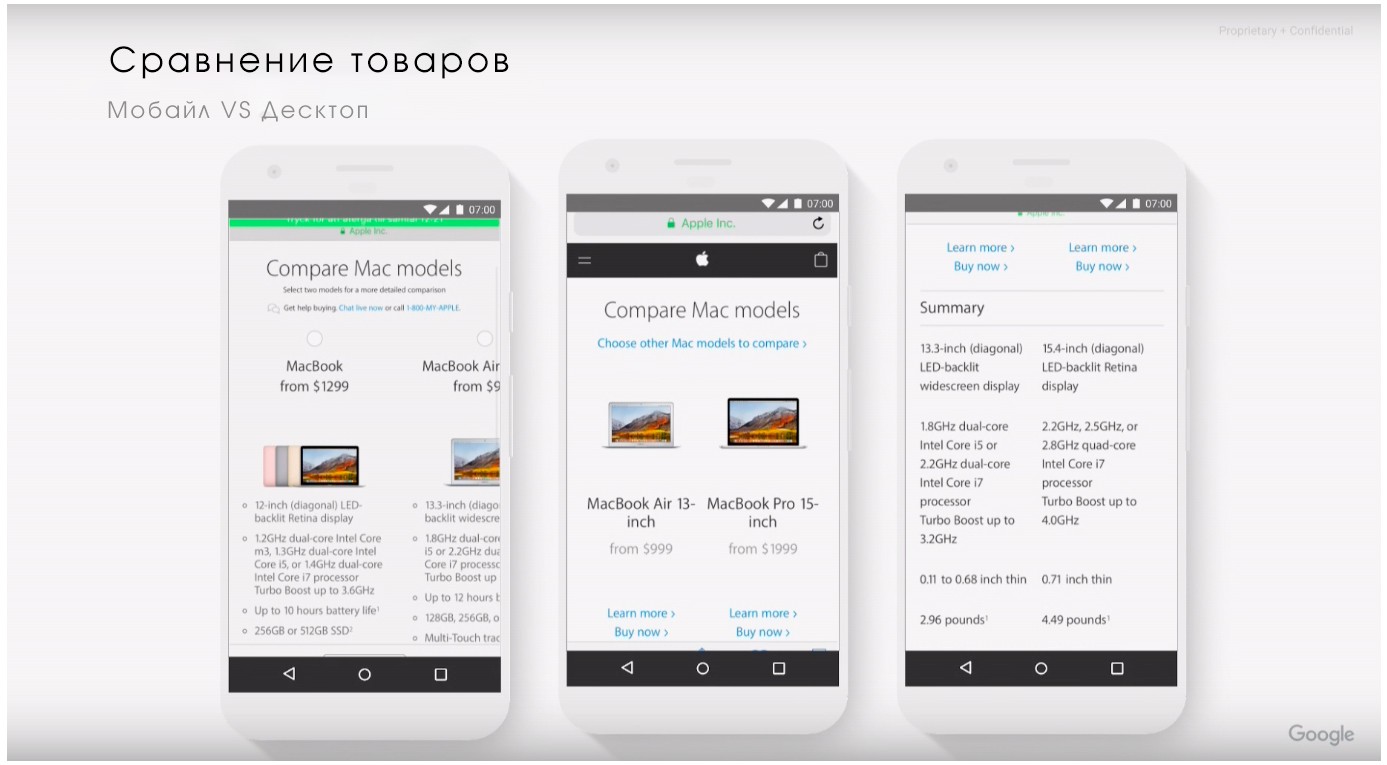
И хороший пример сравнения товаров в мобильной версии сайта.

6. На вашем мобильном сайте неудобные формы обратной связи
Не будем останавливаться на этом долго — недавно вышла наша статья о том, как правильно работать с формами в мобильном интерфейсе. Изучите, чтобы быть «в форме»:)
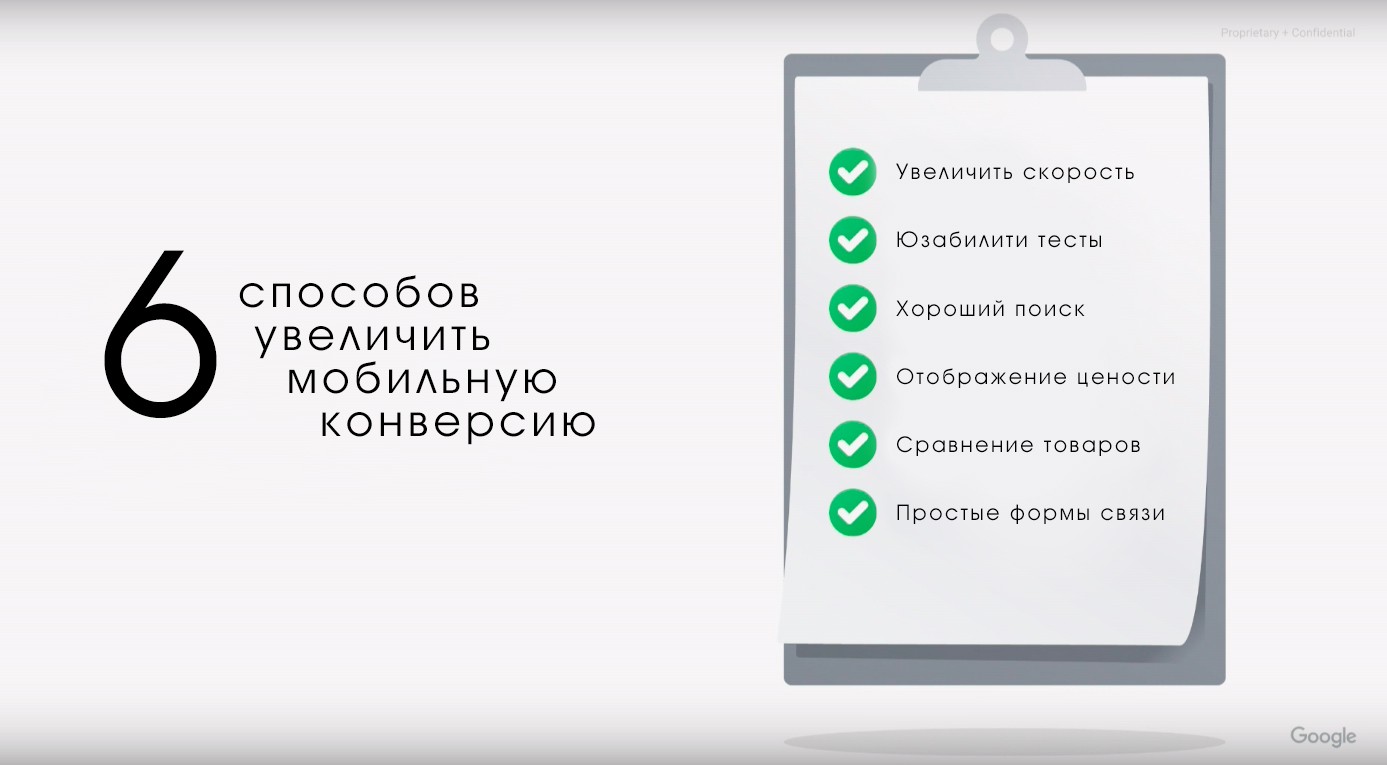
Вот 6 способов Лины Хансон улучшить конверсию. Сохраняйте в закладки.

Мобильная конверсия — это не только работа с сайтом
Работайте не только с продуктом, но и с культурой своей компании. Сделайте свой бизнес более гибким.
Итак, когда ваша целевая страница готова, время запускать рекламу. И вы может е быть уверены, что мобильная конверсия будет на высоте. Пишите нам на hello@byyd.me или просто зарегистрируйтесь.


