Дизайн мобильных форм: руководство для начинающих
Вспомните случай, когда вам приходилось заполнять форму обратной связи или заказа через смартфон. Каким был этот опыт? Положительным или отрицательным? Сработала ли форма правильно, и насколько легко вам было? Можем поспорить, что большинство сейчас ответили: «Нет, не легко». Дизайн мобильных форм имеет решающее значение для пользовательского опыта. И сегодня мы рассмотрим наиболее эффективные методики их разработки.
Почему и чем дизайн мобильных форм отличается от десктопных?
Все просто — качественный и удобный дизайн мобильных форм обеспечивает положительные UX. Так больше шансов, что случайный или целевой потребитель превратится в покупателя.
Почему нельзя воспользоваться тем же макетом, что и для десктопов? Подумайте о разнице в размере дисплея. Например, Apple iPhone с экраном 4,7 до 6,1 дюйма, и настольным компьютером iMac с от 21 до 27 дюйма. С уверенностью можно предположить, что форма с экрана Mac никак не поместится на iPhone.
Если ваши мобильные посетители не смогут легко заполнить и отправить заявку, вы можете потерять их. Поэтому создание формы, удобной для мобильных устройств, имеет решающее значение для создания отличного пользовательского интерфейса.
Один вариантов создания мобильной формы — адаптивный дизайн. Он учитывает размер экрана, платформу, ориентацию и среду пользователя. Это простой и эффективный способ создания отличного пользовательского интерфейса, так как большинство постоянно посещает и просматривает веб-сайты с разных устройств.
Дизайн мобильных форм: 9 правил
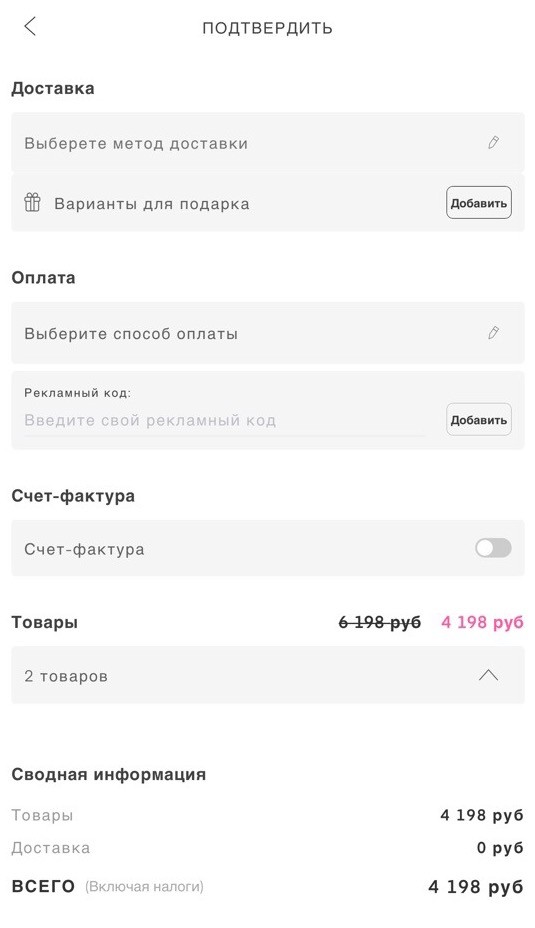
1. Сделайте как можно меньше полей
На мобильном экране не помещается много элементов, а лишние сильно мешают. Минимизируйте количество полей и оставьте только самые необходимые: имя и фамилия пользователя, контактные данные, адрес и электронная почта, если это поле оформление заказа, а также выбор формы оплаты и доставки в интернет-магазинах.
2. Автоматизируйте процесс
Можно сделать функци. автозамены и предлагать пользователям ранее введенные данные. А еще подключить геопозицию, чтобы помочь с заполнением адреса.
3. Используйте макет с одной колонкой
Так информацию легче читать, форма воспринимается менее сложно. Особенно в мобильных устройствах. А еще ее проще пролистать до конца и совершить конверсионное действие.

4. Сделайте ограничители для полей формы
Например, там, где должны быть цифры, настройте автоматический переход на числовую клавиатуру на устройстве пользователя. Также иногда бывает полезно ограничить поля по количеству символов.
5. Добавьте функцию проверки
Чаще пользователь узнает, что ввел что-то неправильно только когда нажимает на следующую кнопку. Это раздражает, особенно, на мобильных устройствах — ведь приходится листать вверх и искать ошибки. Настройте функцию для каждого поля, а лучше сделайте плейсхолдеры — подсказки в поле ввода.
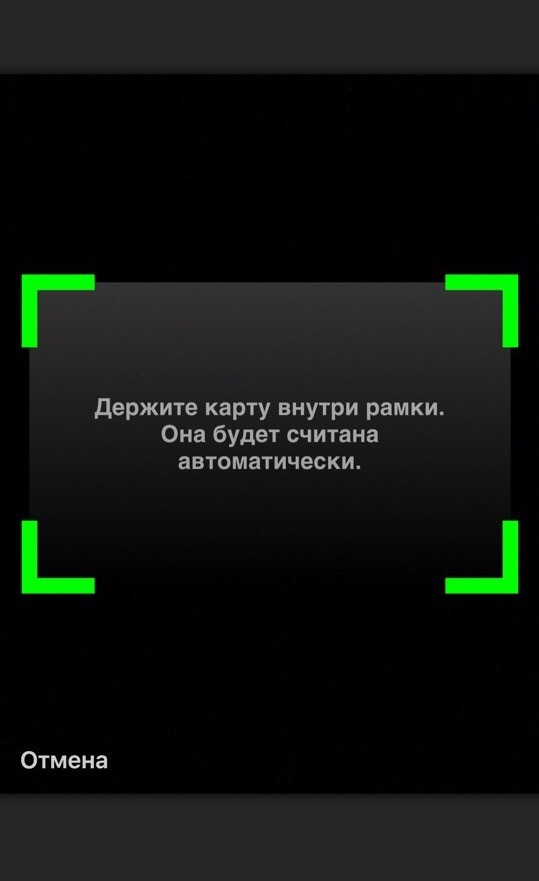
6. Сделайте функцию сканирования карты
Вы наверняка знаете, как это удобно — просто отсканировать карту вместо того, чтобы вводить номер.

7. Объясните потребность в конкретной информации
При заполнении простой регистрации через e-mail или обычной регистрационной формы вы просите пользователи предоставить личную информацию. Дайте простое объяснение, зачем она нужна вам. Это повысит доверие пользователей.
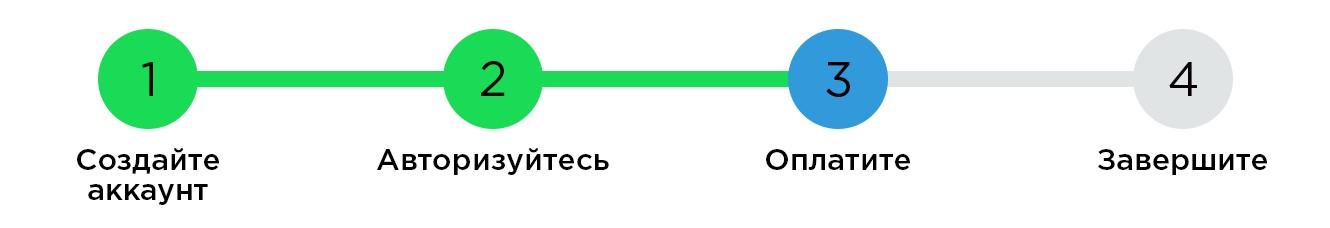
8. Укажите состояние успеха или завершения
Независимо от того, какой тип мобильных форм вы используете на своем веб-сайте, вы должны предоставлять своим посетителям информацию о текущем состоянии их работы с сайтом.
Если у вас длинная многоэтапная форма, включите индикатор в верхней части страницы, чтобы ваши посетители знали, как долго осталось до завершения.

9. Обратите внимание на внешний вид формы
Как говорится, второго шанса произвести первое впечатление не будет. Это можно отнести и к дизайну мобильных форм. Никому не хочется заполнять темные, трудно читаемые и непривлекательные поля. Поэтому позаботитесь не только о функциональности, но и об эстетической составляющей.
Проверьте свой макет по этому чек-листу.
- Простой, читаемый шрифт.
- Минимальные поля формы.
- Заметные CTA-кнопки.
- Одноколонный макет.
- Цветовая палитра, которая соответствует общей тематике сайта.


