UI-дизайн — 14 горячих трендов 2018 года
Предлагаем поговорить о горячих тенденциях UI-дизайна, которые стали актуальными в этом году и скорее всего останутся такими и в следующем. Начнем!
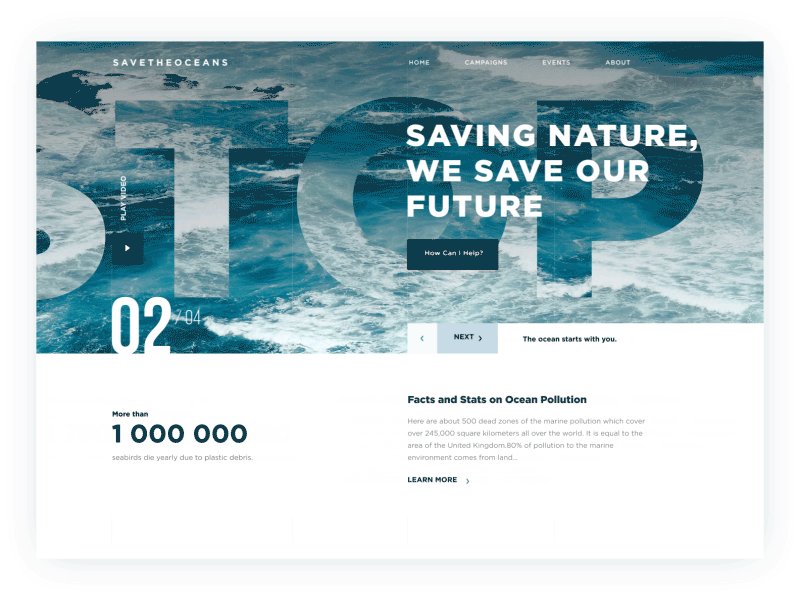
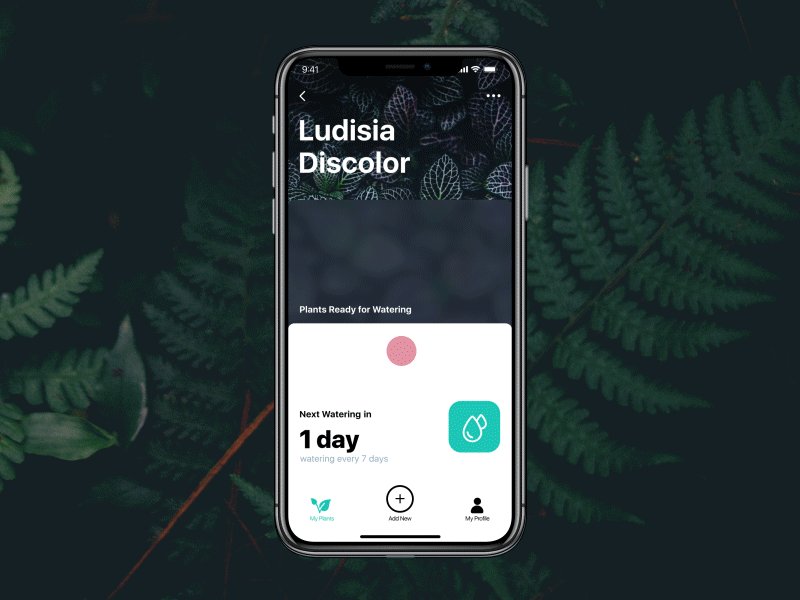
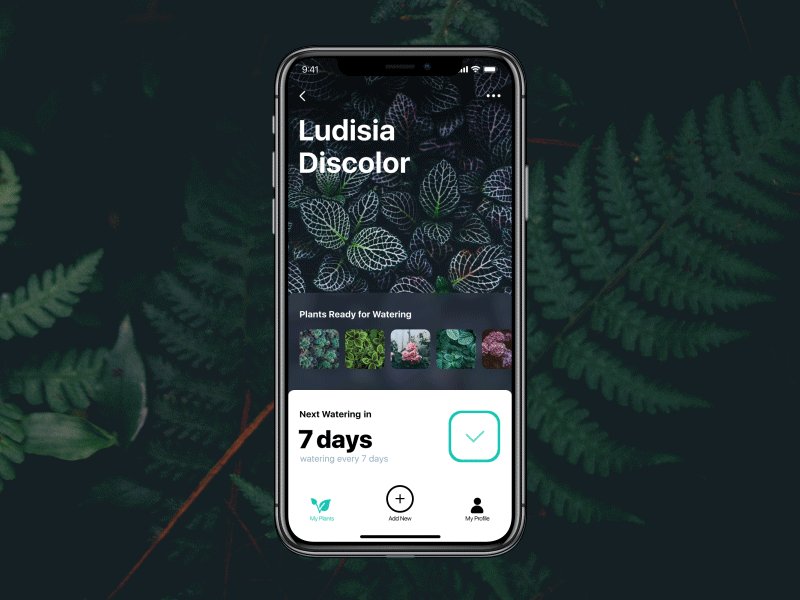
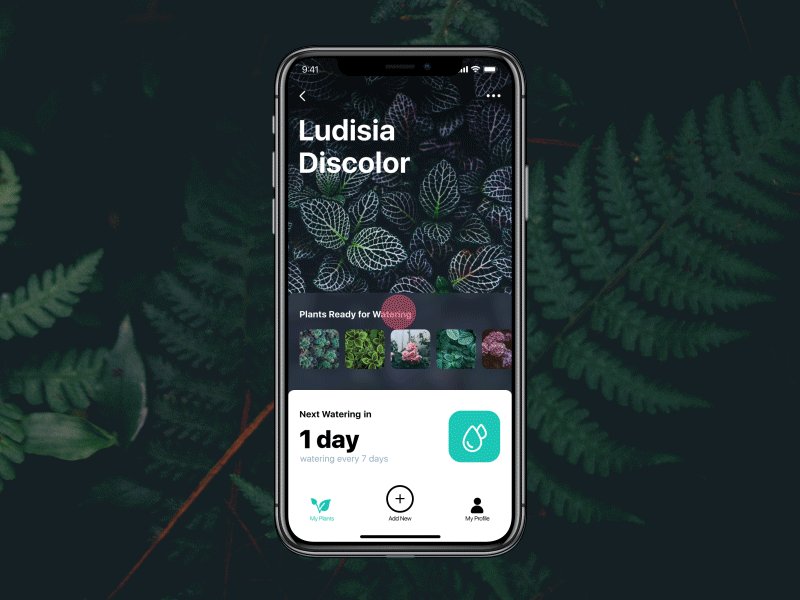
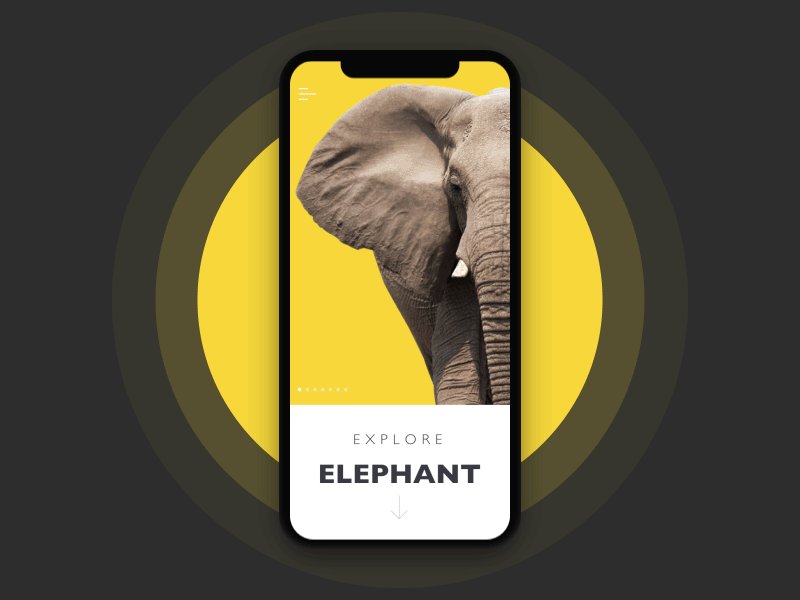
1. Полноэкранные изображения
Одна из тенденций, которую активно используют сайты, как в полной версии, так и в мобильной — широкоформатные изображения, которые становятся «фоном» контента. Этот подход делает экран визуально привлекательнее, кроме того, поддерживает ощущение целостности всех элементов страницы.

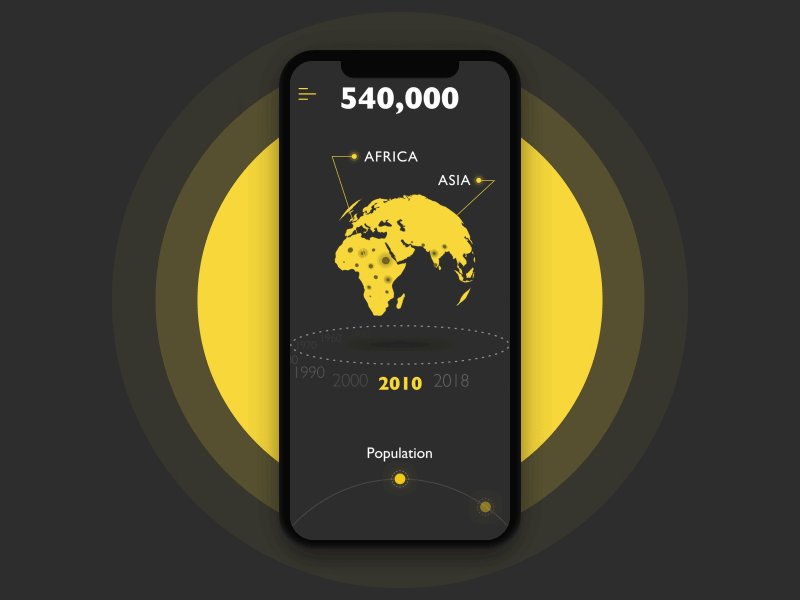
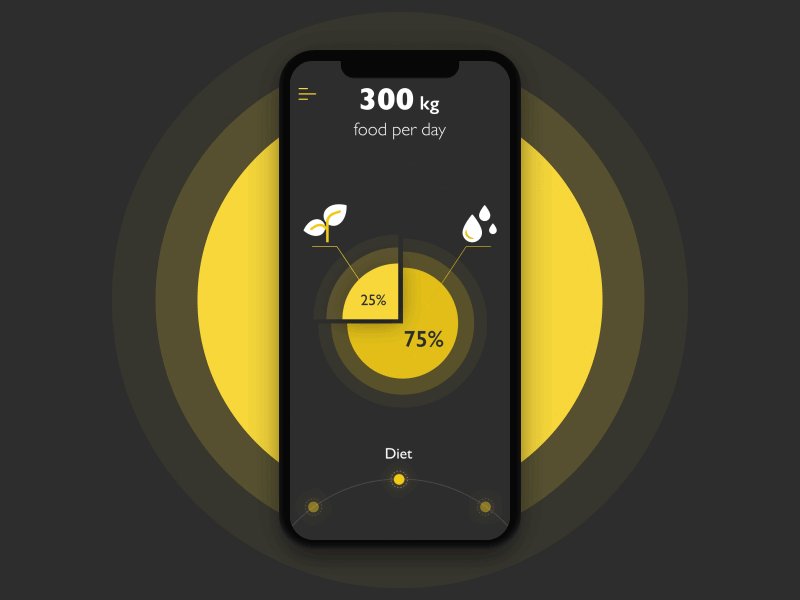
2. Несколько активных слоев
Дизайнеры постоянно проводят творческие эксперименты, в том числе с анимациями. Так, например, одна из растущих тенденций UI-дизайна — несколько интерактивных слоев, которые делают пользовательский опыт интереснее и оригинальнее.

3. Тематические иллюстрации и значки
Одна из главных растущих тенденций заключается в создании тематических иллюстраций для статей и блогов, которые бы максимально соответствовали содержанию. Это определенно крутая тенденция, потому что она добавляет эстетики письменному контенту и мотивирует пользователей к взаимодействию с ним.
Мы в нашем блоге тоже используем тематические образы для обложек статей. Вот, например, одна из последних — посвященная геймификации. Тема прослеживается в иллюстрации кубиков.

4. Сторителлинг в дизайне
Тенденции пользовательской графики открыли широкую перспективу для сторителлинга в интерфейсах. Все больше и больше сайтов и мобильных приложений придумывают специальных персонажей, которые участвуют в работе бренда, оправляют сообщения или еще каким-то образом взаимодействуют с сайтом.
Оригинальные персонажи помогают сделать взаимодействие с платформой более человечным, установить визуальные ассоциации и подстроиться под настроение пользователей.

Иллюстрация ко Всемирному дню борьбы с раком
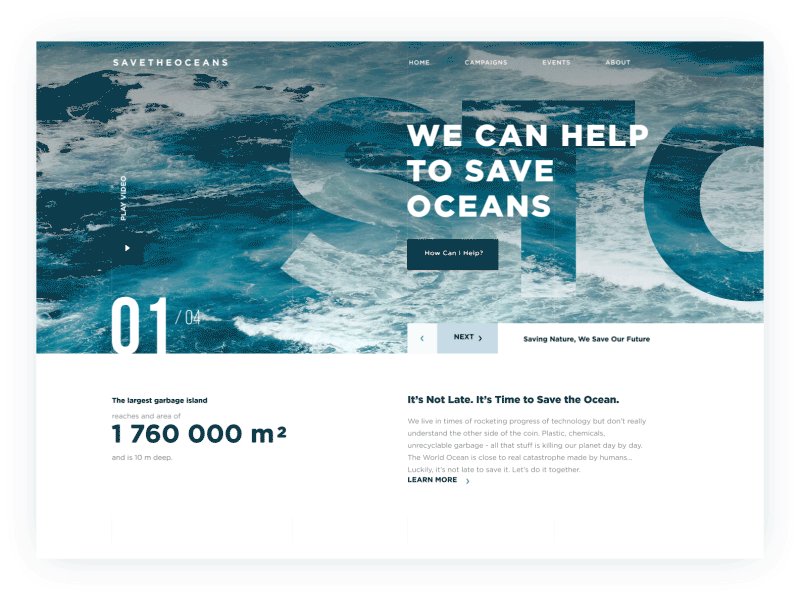
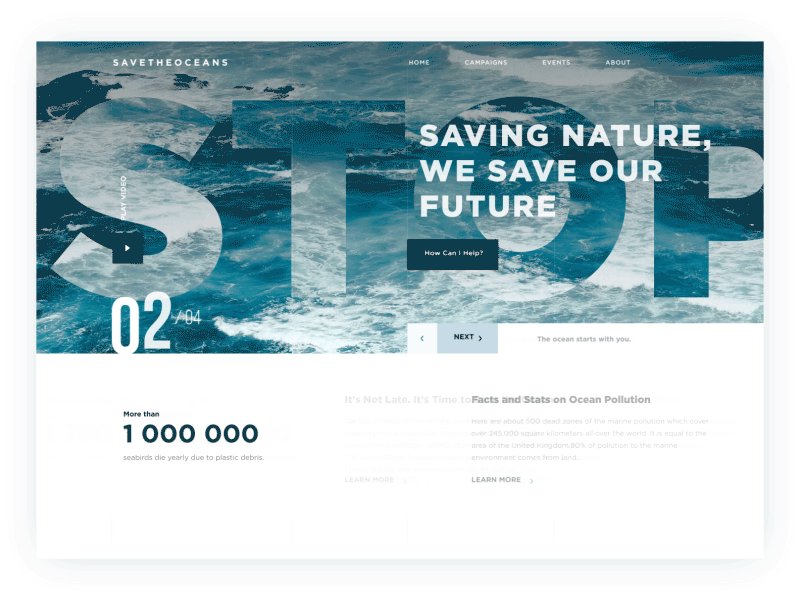
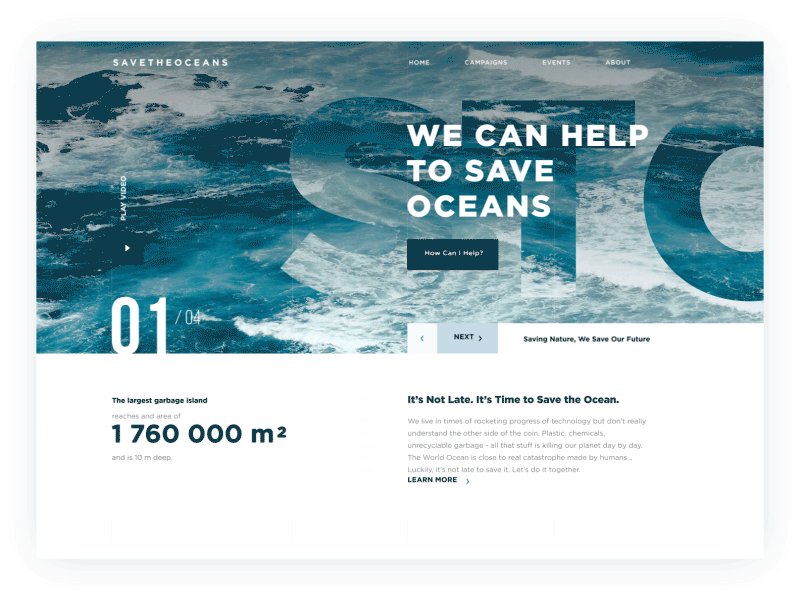
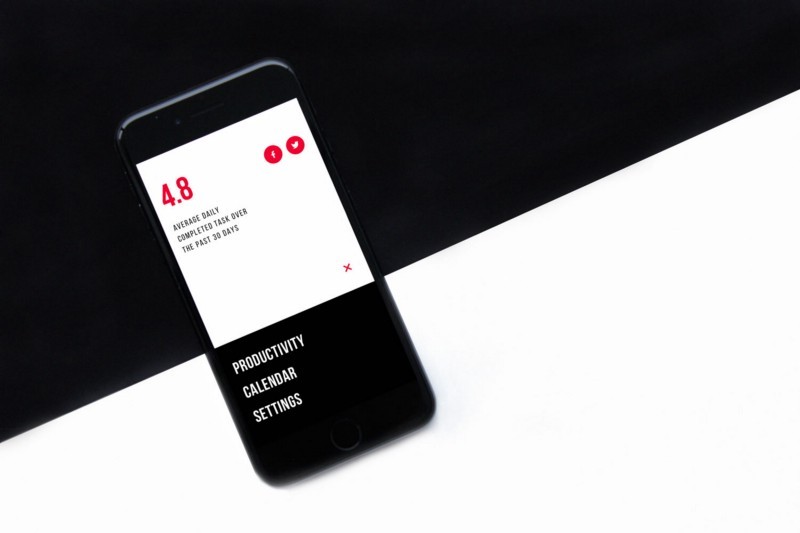
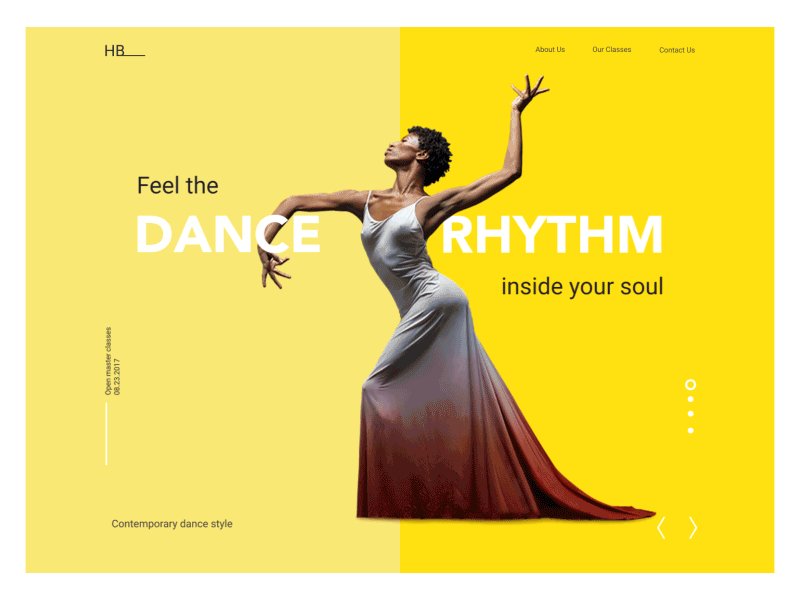
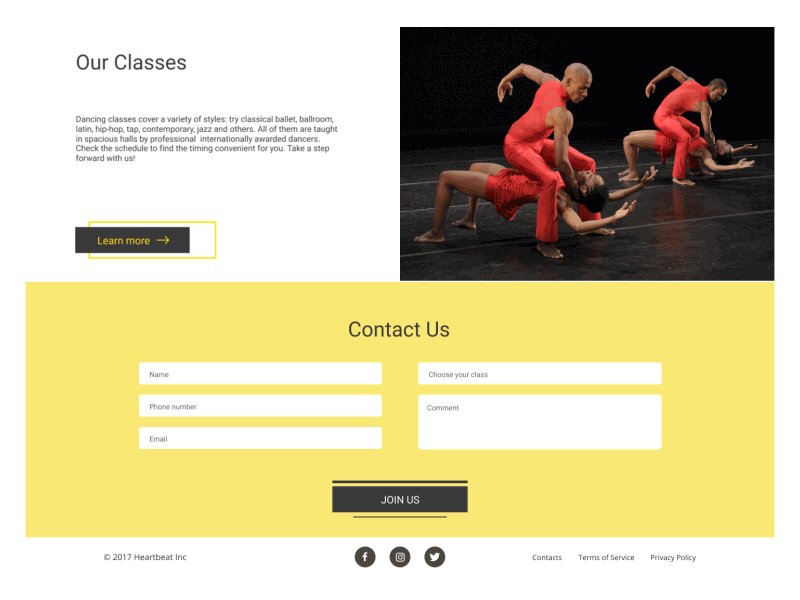
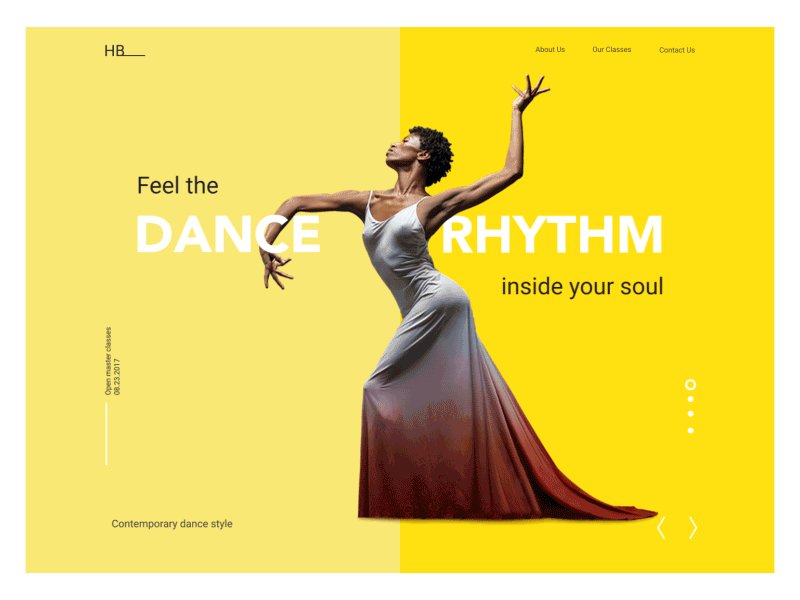
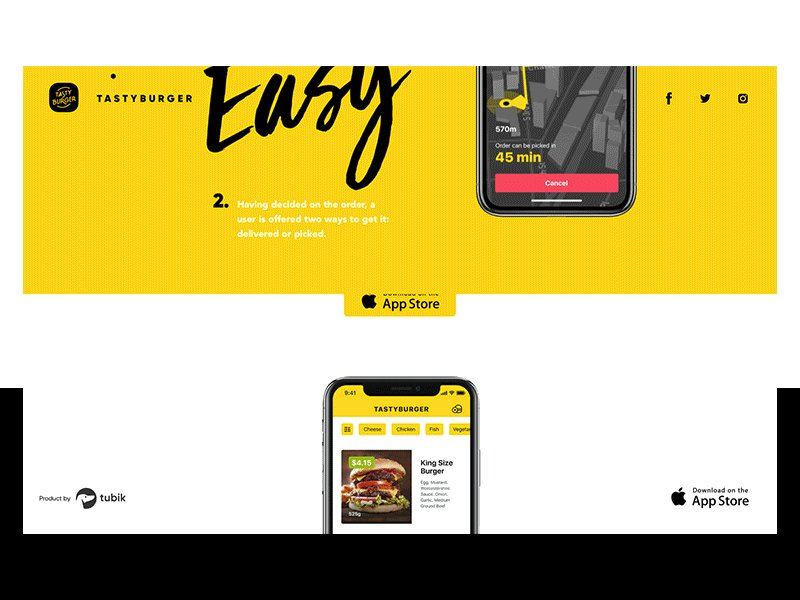
5. Сплит-экраны
Одной из горячих тенденций в этом году является активное использование двойных экранов в веб-интерфейсах и мобильной версии. Тенденция не нова — она периодически уходила на второй план, но в этом году снова ожила. Считается, что этот подход более эффективен с точки зрения гибкого дизайна, так как позволяет играть с цветом, а также предлагать пользователю разнообразный контент, но с одинаковым уровнем важности.

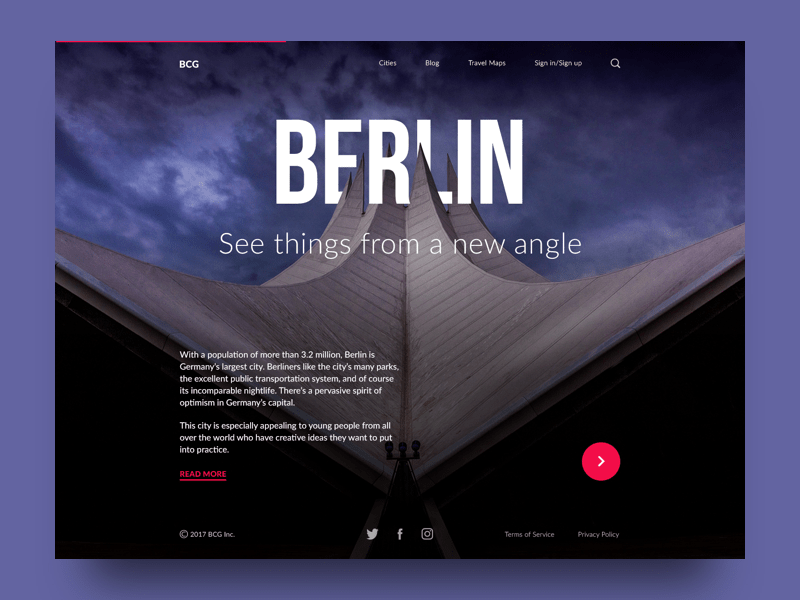
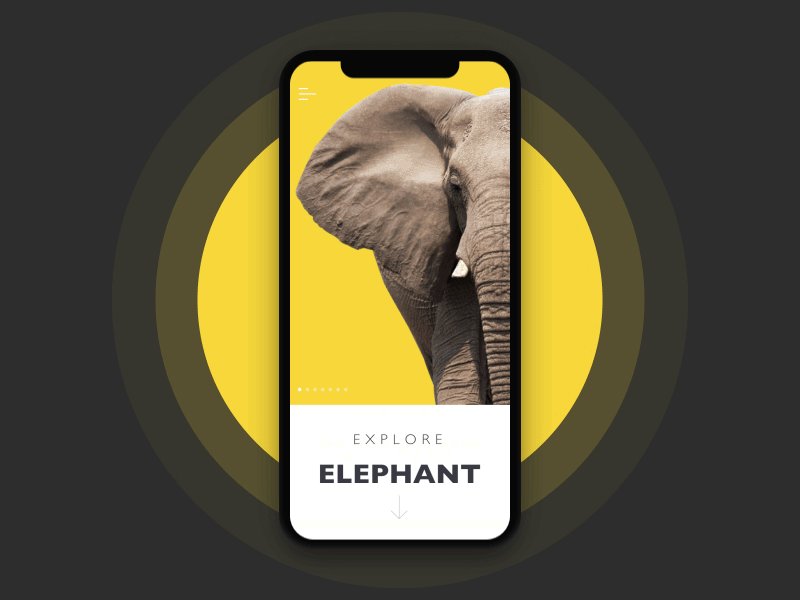
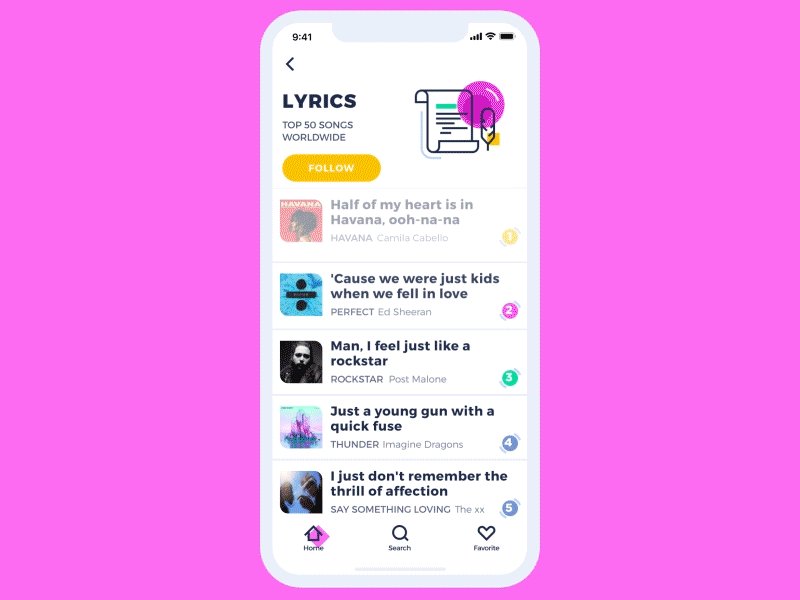
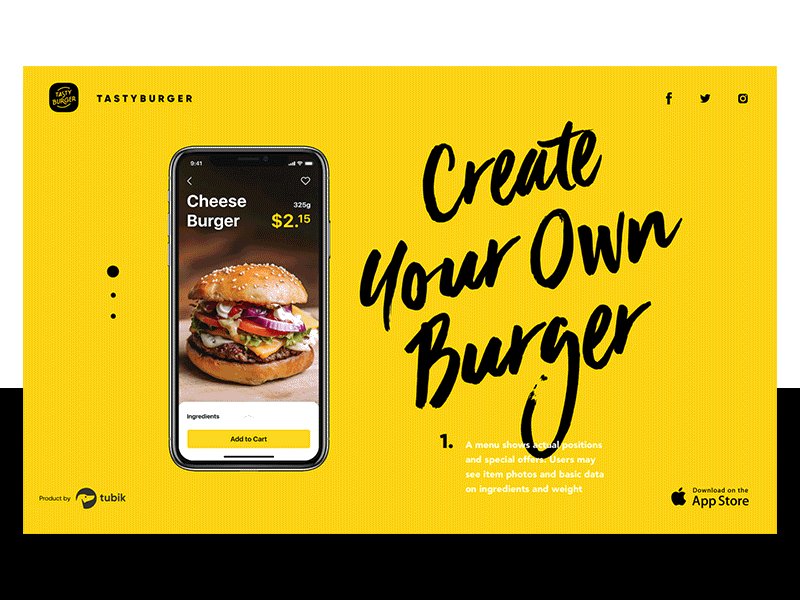
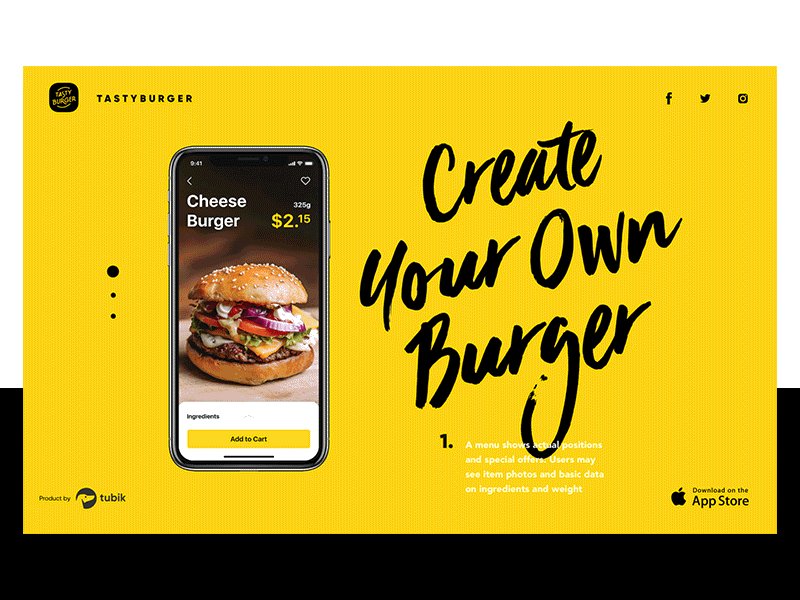
6. Шрифт «болд»
Броский шрифт, выделенный «болдом» продолжает быть актуальной в веб-дизайне и мобильных макетах. В большинстве случаев его используют в заголовках и ключевых элементах дизайна, чтобы акцентировать внимание пользователя и улучшить читаемость.

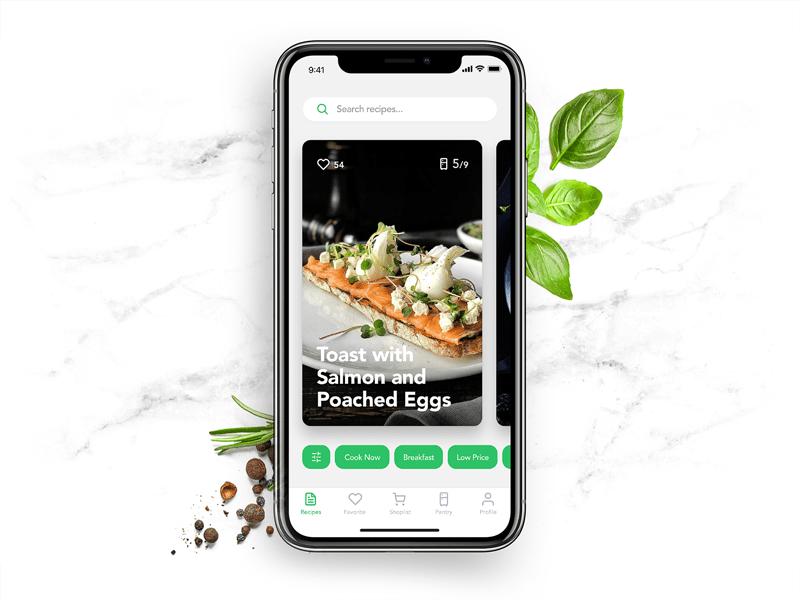
7. Интерфейс без кнопок
Хотя CTA-элементы по-прежнему являются одним из главных элементов дизайна пользовательского интерфейса, но в этом году они претерпели значительные изменения. Вместо кнопок часто используют просто ссылки, или элементы дизайна типа стрелок и призывов к действию.

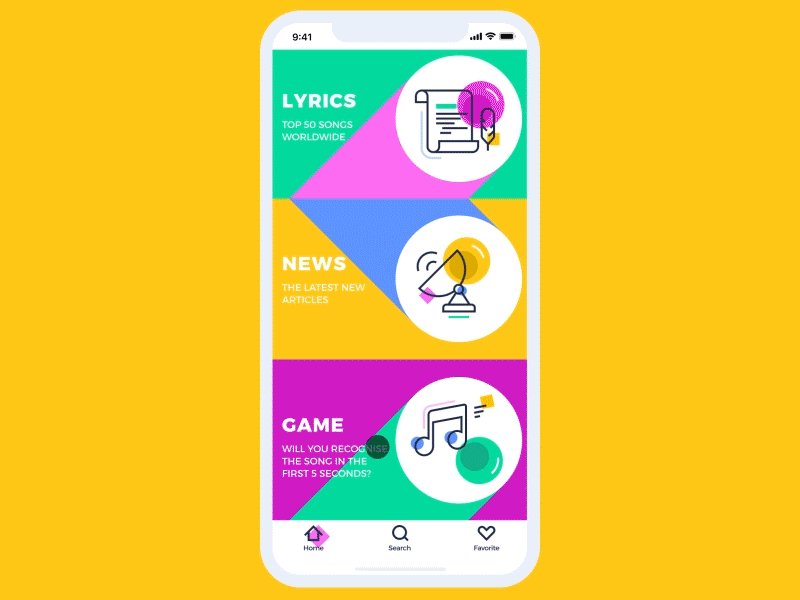
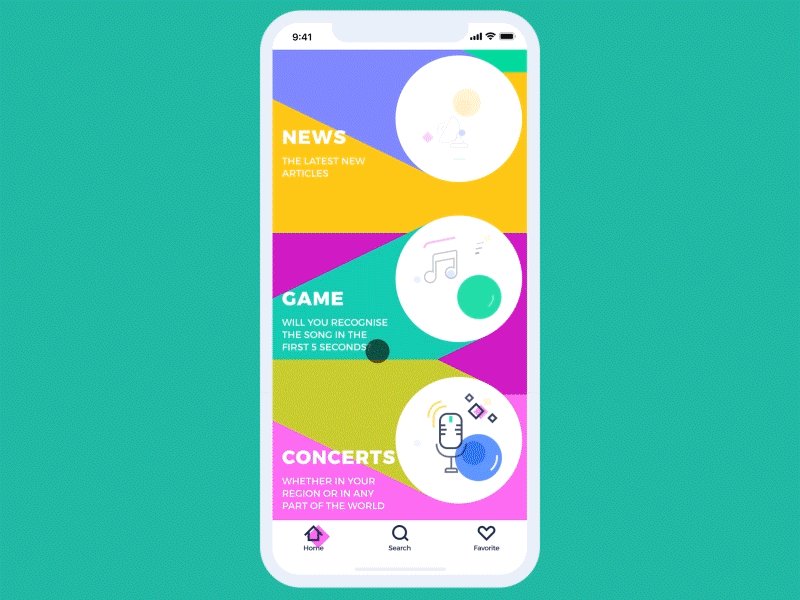
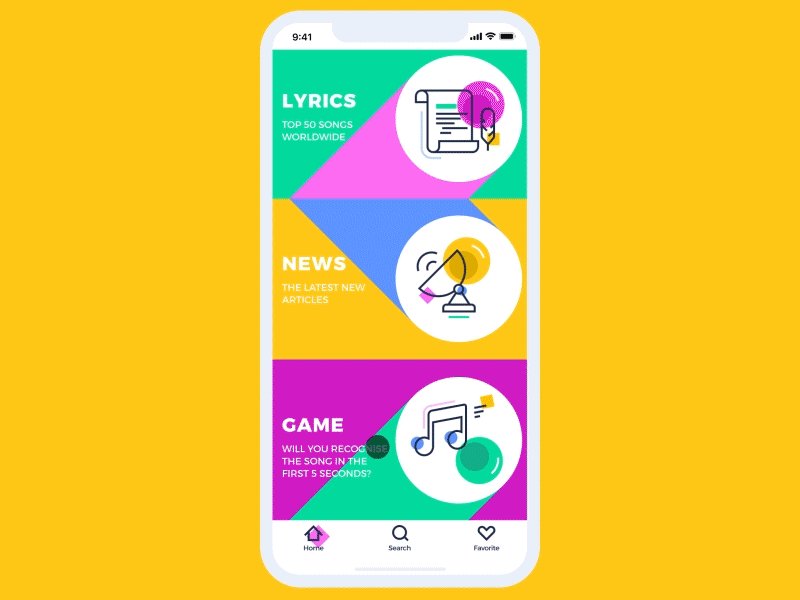
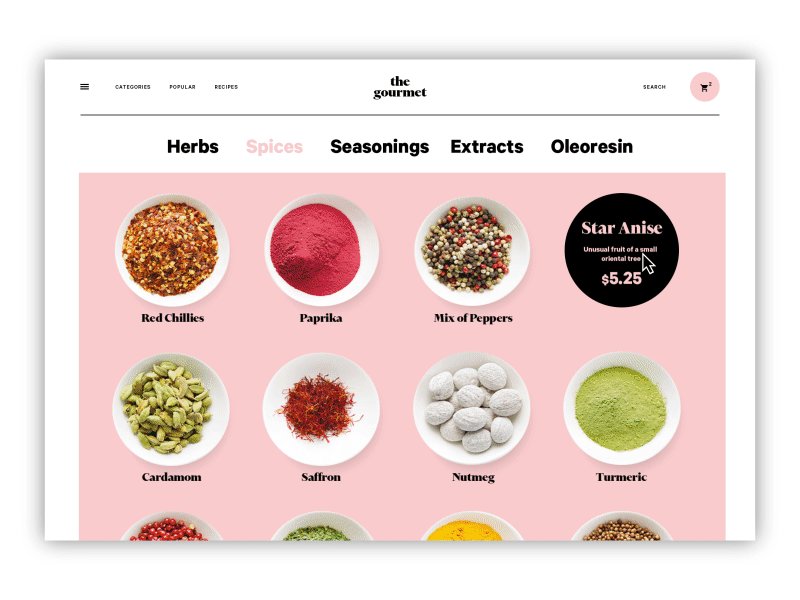
8. Яркие и насыщенные цвета
Еще одна тенденция пользовательского интерфейса — это разнообразие цветовых палитр, в том числе сочетание ярких насыщенных цветов. Дизайнеры тестируют новые комбинации, которые при этом не мешали бы юзабилити.

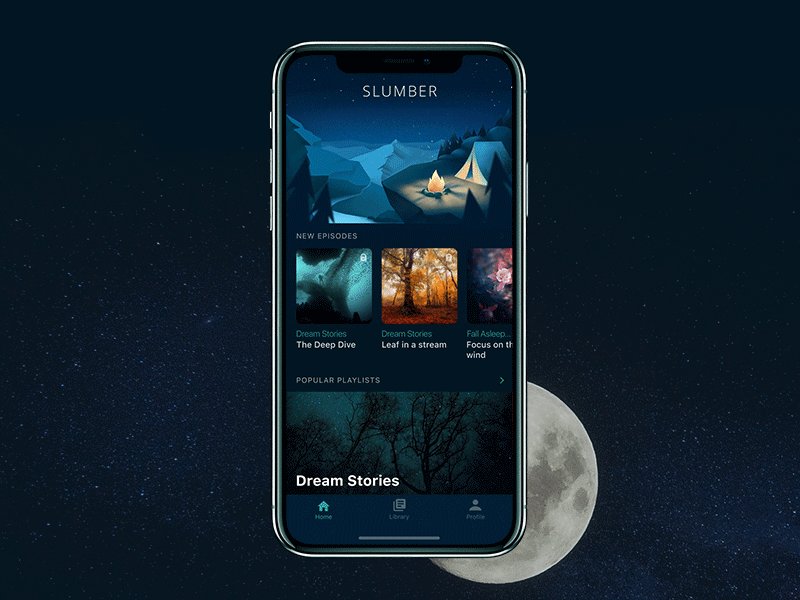
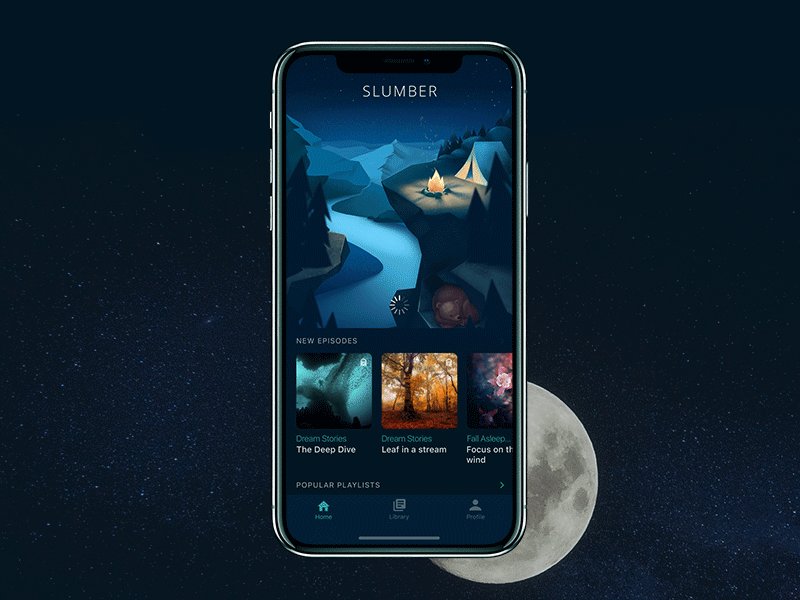
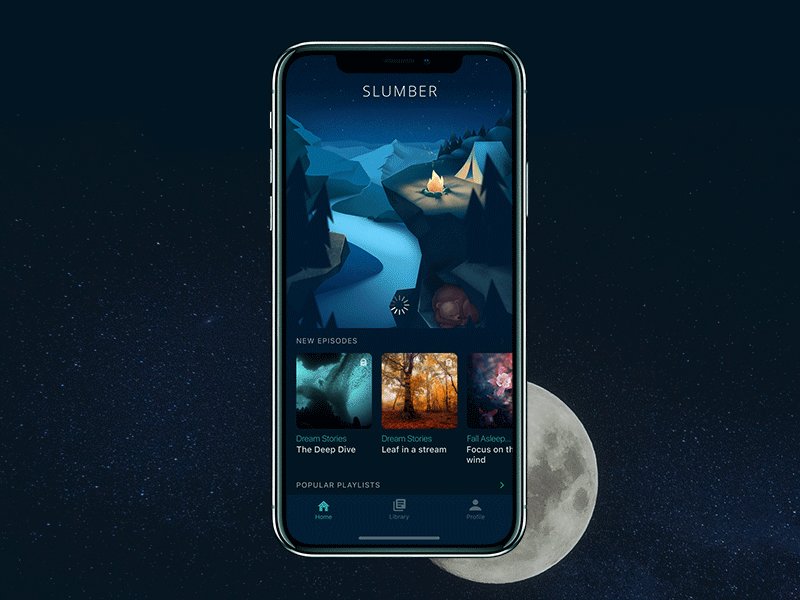
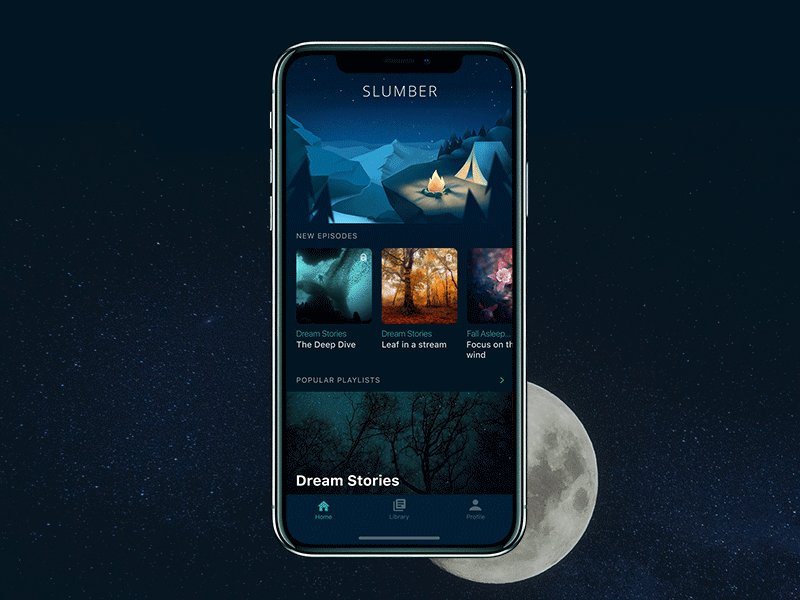
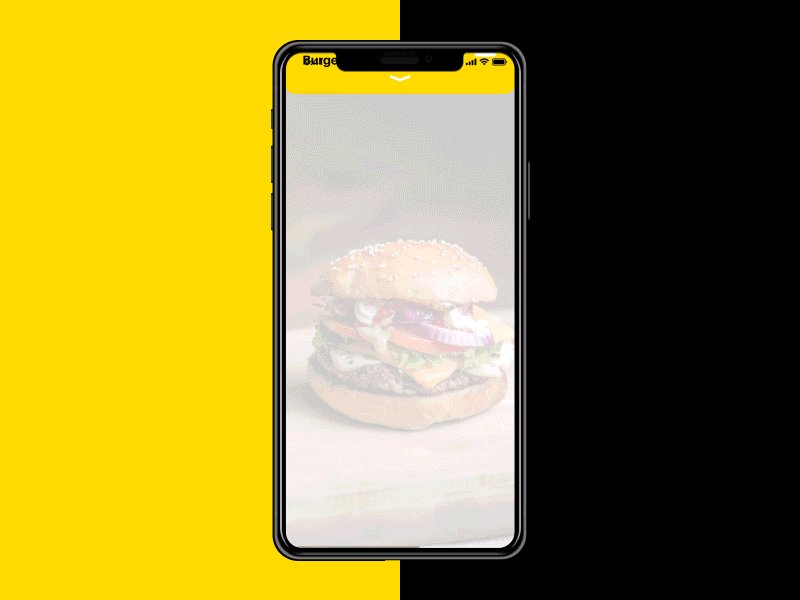
9. Включение анимации
Анимация до сих пор вызывает жаркие споры в сфере дизайна. Одни считают, что это ненужная функция, особенно на мобильных устройствах, которая мешает пользоваться сайтом. А другие, наоборот, считают, что анимированные кнопки, переключатели и другие интерактивные элементы информируют пользователя и способствуют лучшему визуальному восприятию информации.

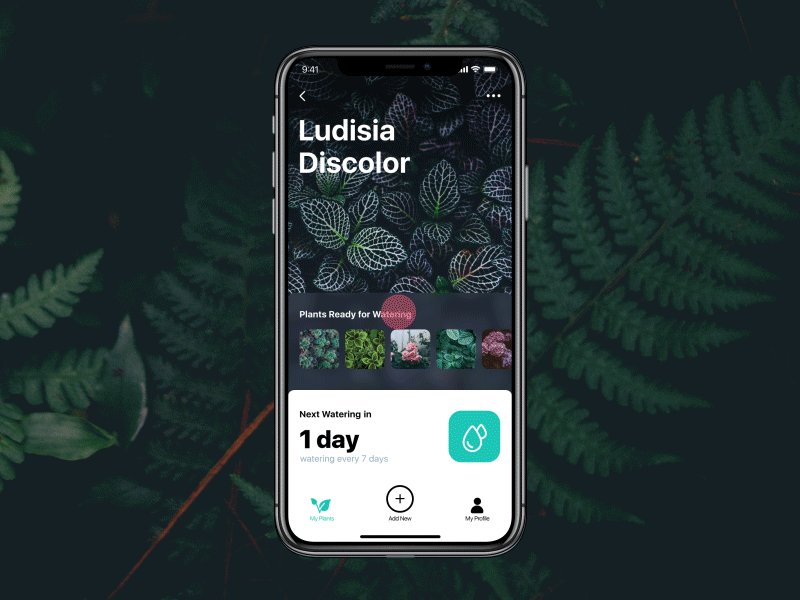
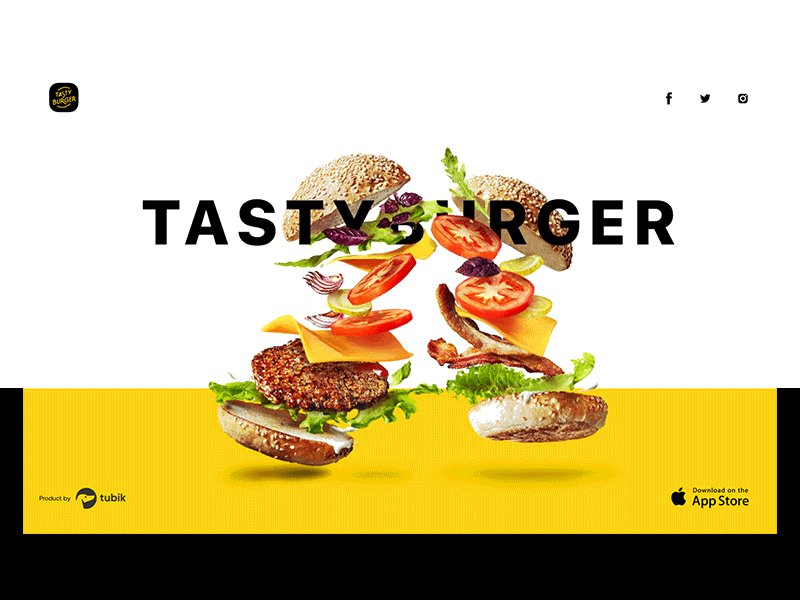
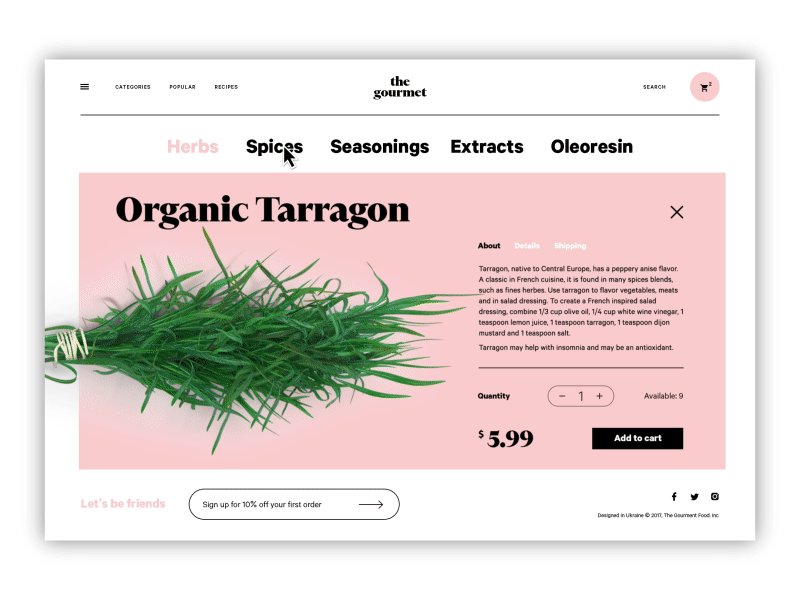
10. Изображение героя для целевых страниц
Баннеры с героями — это большие изображения, привлекающие внимание пользователя в первые секунды взаимодействия с веб-страницей. Они в значительной степени способствуют привлекательной визуальной презентации основного контента.
Изображения героев могут способствовать нескольким целям, таким как привлечение внимания пользователей, визуальная передача сообщения, поддержка общей стилистической концепции, а также демонстрация основных преимуществ и элементов.

11. Дизайн в стиле поп-арт
Следующая тенденция заключается в использовании шрифтов и изображений в стиле поп-арт. Они позволяют выделить страницу и привлечь внимание пользователя к предложению.

12. Экспериментальные палитры и макеты
В первую очередь это не дизайнерский подход, а знание теории цвета и цветовой психологии.

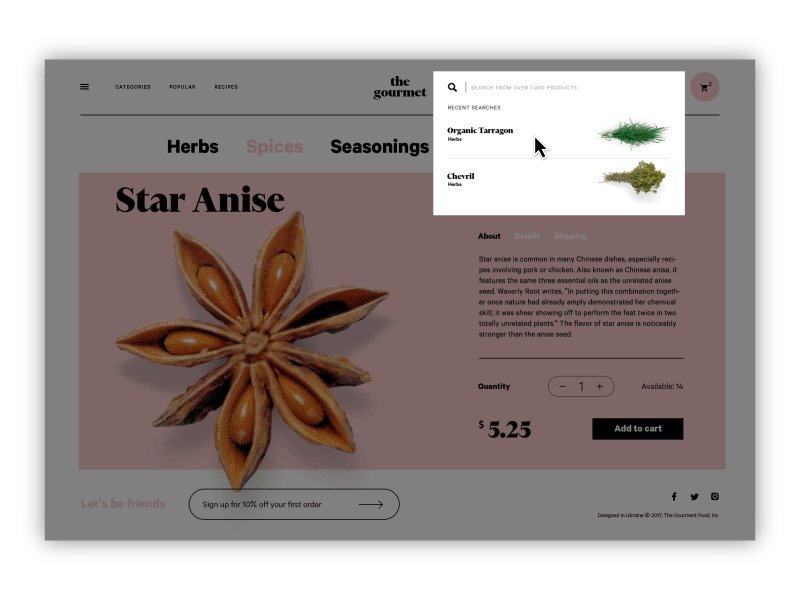
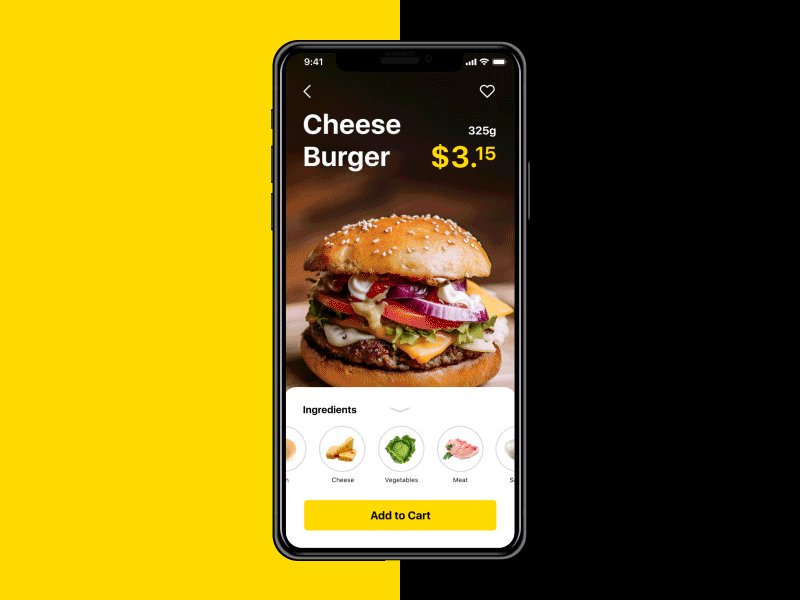
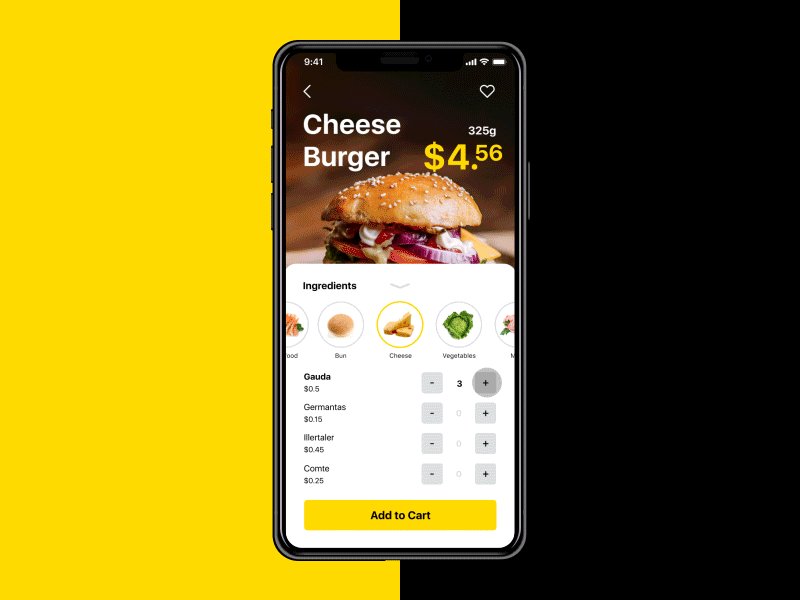
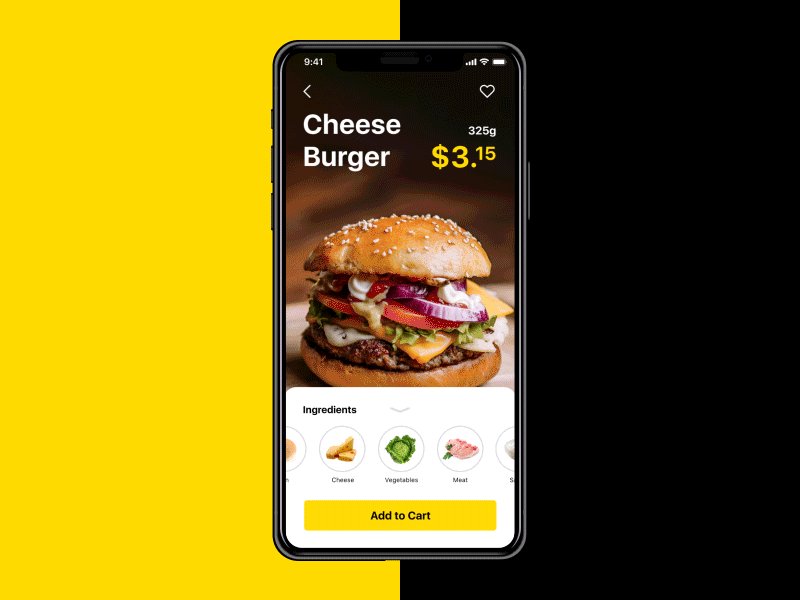
13. Персонализация пользовательского опыта
В этом году мы видим движение к более сложной и глубокой персонализации пользовательского опыта. Это означает, что дизайнеры используют больше возможностей в своих проектах, с помощью которых пользователи могут настраивать функции сайта в соответствии с их личными потребностями.

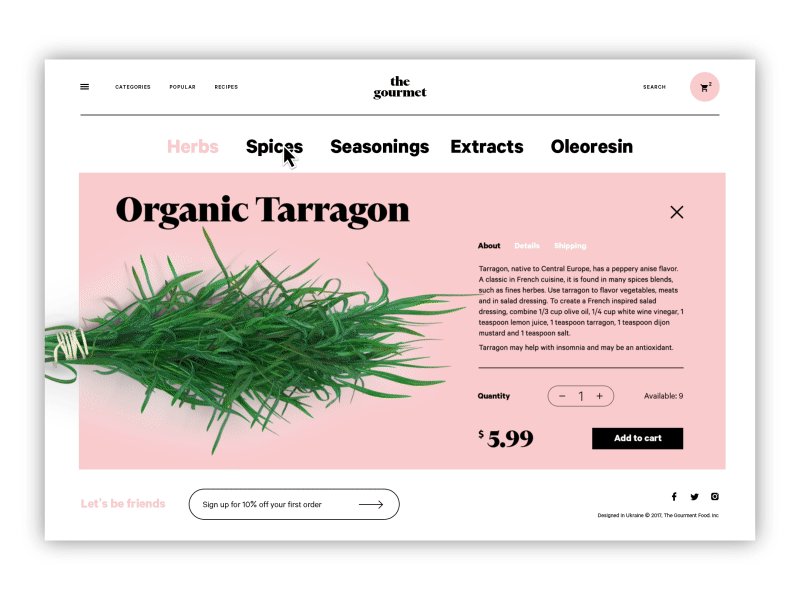
14. Высококачественное разрешение фотографий
И последняя тенденция, которой мы завершим эту статью — широкое использование высококачественного контента. Фотография — хороший способ произвести впечатление, особенно с быстро развивающимися экранами, для которых просто необходим фотоконтент очень высокого разрешения.