12 отличий маркетинга мобайла и десктопа
Сегодня мы рассмотрим 12 важных отличий между мобильным маркетингом и десктопом для того чтобы вы смогли максимальную отдачу после запуска рекламной кампании.
1. Количество контента
Тот контент, который работает на десктопной версии сайта, может не соответствовать ожиданиям мобильных пользователей. На смартфоне неудобно листать длинные тексты, поэтому их необходимо оптимизировать, использовать специальные способы и хаки: скрыть меню в «сэндвиче», исключить всплывающие окна, сделать страницы максимально информативными и короткими.
2. Количество конверсионных кнопок
На экране десктопа, как правило, одновременно есть несколько конверсионных кнопок: добавление товара в корзину, подписка на рассылку и другое. Мобильная версия сайта должна содержать только один элемент действия на одном экране. Разместите каждый CTA-элемент в последовательном порядке в порядке важности для вашего бизнеса. Это еще и увеличит эффективность и важность каждой кнопки в глазах пользователя.

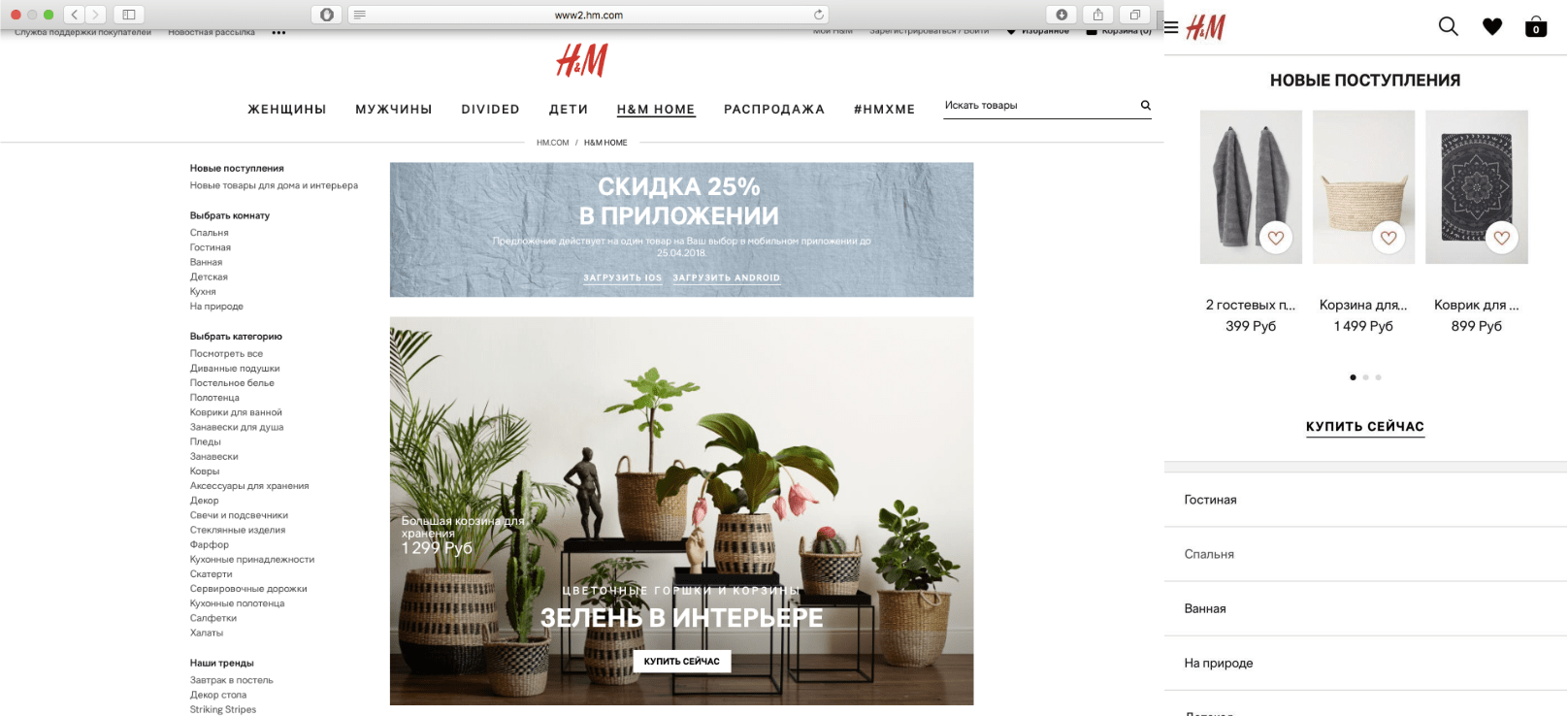
Пример десктопной и мобильной версии интернет-магазина одежды и аксессуаров для дома. Большое меню в шапке свернулось в маленькую фиксированную полосу в мобильной версии с тремя важными конверсионными кнопками: поиск, избранные товары, корзина
3. Форматы изображений
Проблема, с которой сталкиваются многие бренды при межплатформенный интеграции, — это размещение изображений в универсальных форматах, подходящий и для десктопа, и для мобайла. Обязательное условие для успеха работы мобильного сайта — оптимизированные изображения для разных форматов экранов.
4. Ситуации пользования
Подумайте, где и как люди пользуются вашим сайтом — во время поездки на работу, между встречами, дома на диване? Сколько усилий они могут приложить, чтобы достичь своей цели с мобильным сайтом? Учтите это при проектировании.
5. Шаги перед достижением конверсии
Большинство мобильных действий выполняется в дороге, стоя в очереди, ожидая начала фильма в кинотеатре и… перечислять можно долго. Контент должен быть быстрым, потому что времени для привлечения внимания не так уж и много. Удалите столько препятствий, сколько нужно, чтобы сделать взаимодействие с сайтом наиболее простым с минимальным временем.
6. Особенности ниши
Мы пользуемся смартфонами 24/7, но для проведения каких-то глобальных исследований все еще предпочитаем компьютеры. Так, если ваш бизнес построен на подобных исследования, в мобайле стоит делать только призыв к действию к переходу на сайт в полной версии.
7. Пользовательский настрой
Маркетологи признают, что настрой пользователей десктопа и мобайла отличается. Потребитель, который ищет товар через смартфон, скорее всего настроен немного иначе чем тот человек, который ищет его путем десктопа. Это значит, что сайт должен отражать не только потребности целевой аудитории, но и конкретные особенности мобильных и десктопных пользователей.
8. Текстовый и визуальный контент
Правило «меньше слов, больше визуального контента» известно многим разработчикам десктопной версии сайтов, но и для мобайла оно на 100% актуально. Объявления должны быть максимально короткими и привлекательными. Используйте визуальные эффекты, но такие, которые не помешают пользователю нажать на CTA-элемент.

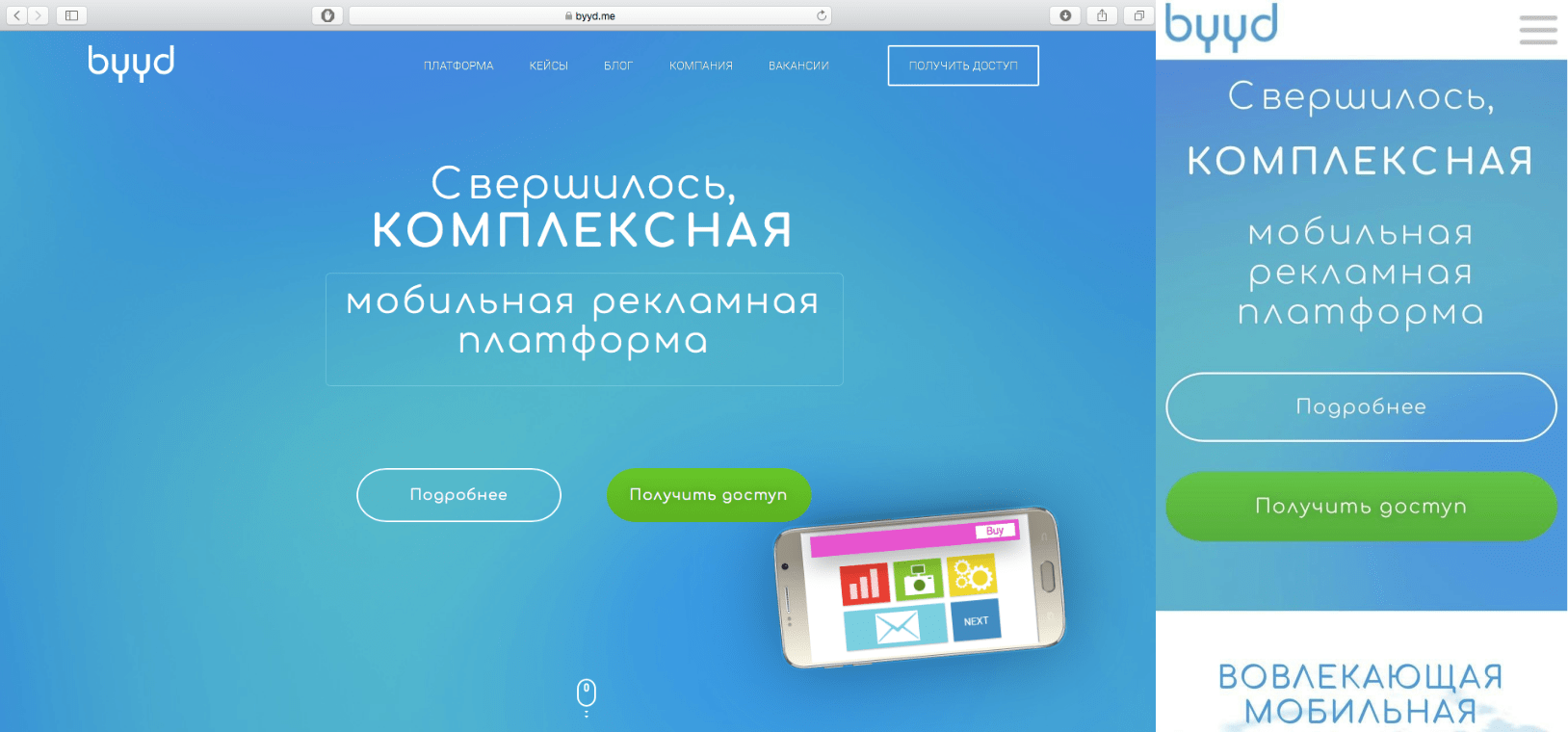
В качестве примера приводим версию своего сайта на мобильном и десктопе. На мобильной версии отключены визуальные эффекты главной страницы, чтобы не отвлекать внимание пользователя
9. Особенности рекламы в социальных сетях
Запуская объявления в социальных сетях учитывайте, что большинство пользователей заходят в свои профили со смартфонах. Конечно, они могут просматривать соцсети и с десктопа, но с меньшей вероятностью. Учтите, что иногда звук на устройстве выключен, поэтому объявление должно быть понятным и без него.
10. Продажи
Есть данные, согласно которым утверждается, что покупку пользователи редко выполняют заказы непосредственно с мобильного. Чаще заказ делается с десктопа, а мобильный телефон используют как инструмент изучения ассортимента перед покупкой. Чтобы понять, действительно ли так происходит с вашим сайтом, измерьте показатели отказов на мобильных и устраните возможные препятствия. Удобные заказы с мобильных — это то, чего хочет пользователь.
11. Пользовательский опыт
Маркетологам важно сосредоточиться на создании отличного UX дизайна для обеих версий сайта, чтобы получить наибольшую отдачу от запуска рекламной кампании.
12. Кроссплатформенность
Несмотря на то, что в потребительских мобильных покупках наблюдается рост, маркетинг в десктопе все еще жив. Маркетологам важно уделять внимание кроссплатформенным решениям и одинаково усердно работать в обоих направлениях.
Если вы планируете запускать мобильную рекламу и вам необходима оптимизация посадочной страницы, пишите на hello@byyd.me Проконсультируем и дадим дельные рекомендации.


