9 трендов мобайл дизайна на 2018 год
В каждой отрасли новые тенденции отражают повседневные потребности и поведение людей. Постоянные процессы, улучшающие жизнь, сопровождают нас везде — мобайл сфера является, пожалуй, флагманом в этом деле.
UI/UX дизайн является визуальной составляющей всего процесса. Открывая мобильный сайт или приложение, пользователи ожидают увидеть что-то действительно цепляющее. Новые тенденции и прогнозы создают основу для изменений в ближайшем будущем. О них — в нашей статье сегодня.
1. Минимализм и простые цвета
Если мы говорим про скорость действий пользователя, это не обязательно относится к технической стороне. Когда в мобайл версии слишком много элементов, это доставляет большое неудобство и путаницу. Создавая минималистичный дизайн, помните, чем проще — тем лучше, просто дайте пользователю нажать эту кнопку! Сайты, не использующие отвлекающие элементы, опередят конкурентов.
Правило «проще — лучше» относится и к разнообразию цветов. Возможно, вы уже заметили, что большинство самых популярных приложений имеют обычно один цвет и несколько его оттенков.
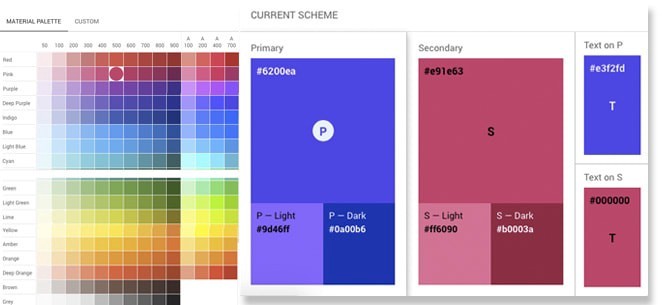
2. Material Design: Молодой и Инновационный
В далеком 2014 году мир впервые познакомился с концепцией Material Design. Это обновление первыми начали использовать Google, и с тех пор было сделано много работы для улучшения дизайна на рынке мобильных приложений. В идеологии Material Design заложено эффективное использование всего доступного пространства.
Сегодня Material Design — это самый гибкий подход, предлагающий использование светлых и темных фонов. Вы можете увидеть этот подход в многочисленных популярных приложениях, доступных как на платформе Android, так и на iOS. Кроме того, Material Design дает пространство для творчества и инноваций, позволяя дизайнерам добавлять новые элементы, что привело к разнообразию цветовой иерархии и функциональности.
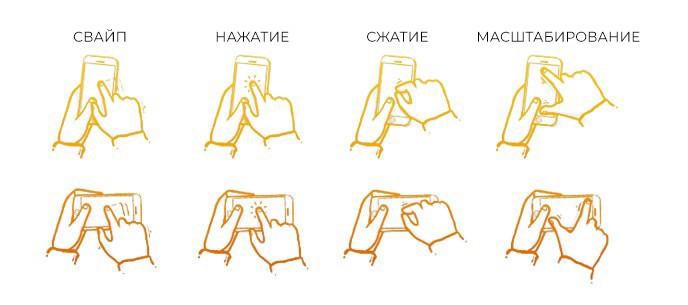
3. Расширенная жестикуляция
Вы помните, как было непривычно использовать сенсорные телефоны, когда они появились? Но мобильный мир меняется так быстро, что простое нажатие уже не сюрприз, даже Apple в последних поколениях iPhone заменил нажатие кнопки на сенсор.
Вместе с нажатием на экран, мы также можем перетащить, выделить, одновременно повторно нажимать в одно и то же время, делиться.
Сенсорные жесты кажутся более увлекательными, чем использование кнопок по двум причинам.
- «Игра руками» дает пользователю реальный опыт воздействия на вещи и стирает границы между телефоном и его владельцем.
- Жесты — это скорость! Мы уже упоминали об этом в самом начале статьи. UI/UX дизайн должен быть таким же быстрым, как техническая составляющая приложения. Удаление письма в течение секунды теперь более чем возможно.
4. Новые инструменты в мобильной навигации
Таблет-устройства появились около 5 лет назад и они доставили серьезные испытания UI/UX специалистам. Дело в том, что таблеты изменили представление о том, как держать смартфон. Дизайнеры только справились с навигацией на стандартных мобильных телефонах, когда им пришлось столкнуться с новыми трудностями.
Появление смартфонов с большими экранами заставляет дизайнеров пересматривать свои подходы. Основной фактор остается прежним — пользователи должны иметь возможность добраться до всех необходимых областей на экране с помощью большого пальца. Для этого собирают самые необходимые элементы в нижней части экрана.
5. Функциональные анимации
Что влечет за собой анимация, кроме развлечения? Это взаимодействие. Развивая коммуникацию с пользователями, функциональная анимация позволяет ему погрузиться в приложение/сайт.
Функциональная анимация особенно важна при создании многозадачного приложения. К примеру, приложение событий в вашем городе, включающее календарь и мессенджер.
Функциональная анимация имеет одну важную миссию — заставить пользователей понять продукт и стать более отзывчивым к его преимуществам.
6. Персонализация дизайна
Индивидуальный подход — это то, что каждый из нас оценит при взаимодействии с мобильным сайтом. Сегодня с помощью аналитических сервисов можно узнать очень многое о посетителях сайта, настроиться на их геолокацию и предыдущие посещения, предлагать свою рекламу в зависимости от предыдущих просмотров и действий. Дизайн должен способствовать персонализированному подходу к пользователю.
7. Дизайн главной страницы и точки выхода
Дизайн главной страницы мобайл сайта должен привлекать внимания, говорить о вашей компании, содержать какое-то уникальное предложение, что заставит посетителя остаться.
Дизайн страницы выхода — актуальная вещь для мобильных приложений, хотя и у сайтов могут быть такие приемы. Поздравить пользователя с покупкой, предложить ему бонус, чтобы он вернулся снова — страница выхода всегда должна быть привлекательной.
8. Дизайн виртуальной реальности
Сфера виртуальной реальности — это все еще новинка для дизайна. Но успех PokemonGo и Snapchat показывают, что за VR будущее и стоит уже сейчас учиться правильному дизайну.
В отличие от классики, UX-часть разработки VR стоит на четырех «китах».
- Интерактивность. Если до этого вам казалось, что вы знаете все об интерактивности на мобильных сайтах, скорее всего, придется учиться еще больше. Виртуальная реальность — это работа с трехмерным изображением. Каждое движение должно отображаться перед пользователем, и это означает, что предстоит очень много работы.
- Борьба с «болезнью виртуальной реальности» — это новинка, с которой, скорее всего, вы еще не встречались. «Болезнь» возникает из-за несогласованности яркости и скорости действий с дизайном.
- Отсутствие напряжения глаз у пользователя особенно важно при работе с детализированными дизайном. Чтобы быть еще более реалистичным, виртуальный дизайн должен прорабатывать все детали по мере движений пользователя. Заставить пользователя забыть о том, что мир вокруг не реален — высший пилотаж виртуального дизайна.
- В приложениях VR есть 3D-аудио и позиционный звук. Благодаря этому, пользователь может определить, откуда именно идет звук и это добавляет атмосферы.
Так как виртуальная реальность становится все реальнее (тавтология намеренная), это доставляет все больше проблем и дизайнерам и разработчикам. Конечно, решаемых проблем, нужно просто повышать свою квалификацию.
9. Дизайн «на руке»
Казалось, что «ближе к телу» быть уже невозможно, но рынок мобильных устройств пошел дальше — теперь на руке носят «умные гаджеты», Apple Watch и Android Wear.

Растущая функциональность привычных вещей означает и предоставление большего количества возможностей для любого пользователя смартфона. А для дизайнеров — снова трудности. Размер экрана часов ограничивает количество элементов, расположенных на нем. Кроме того, необходимо продумать, как пользователь будет взаимодействовать с приложением через смарт-часы. Но безусловно, это еще одна важная тенденция.
Новые тенденции — это новые возможности
Все новые тренды — это «горячая борьба» между предыдущим опытом и еще неисследованными функциями. Мобильные разработчики вместе с UX/UI дизайнерами в каком-то смысле создают наше будущее. Ведь когда-то и сегодняшние стандартные вещи казались чем-то нереальным.
Хотите уже сейчас быть в тренде и следовать технологиям будущего? Пишите на hello@byyd.me! Мы проанализируем ваши существующие мобильные сайты и предложим современные улучшения, а также бесплатный пример рекламного креатива. Ждем ваших обращений!