5 простых правил увеличения мобильной конверсии
Мы почти уверены, что эту статью вы читаете с экрана своего смартфона. Почему? Более 56% трафика со всех сайтов приходится именно на мобильные устройства (согласно исследованию Marketing Land). Бренды, которые понимают, что без мобильной адаптации и user-friendly интерфейса им не выжить в конкурентной борьбе, уже сделали шаг к успеху, но вам будет полезно протестировать мобильную версию на предмет типичных ошибок. До сих пор сомневающимся в необходимости адаптировать свои сайты и рекламу под мобильных пользователей — эта статья обязательна к прочтению.
Примем как аксиому — больше половины трафика приходится на мобильные устройства, поэтому необходимо сделать для пользователей удобный интерфейс. Важно, чтобы посетители получали позитивный опыт взаимодействия с сайтом (и рекламой), так как в противном случае высокий показатель отказов обеспечен.
Ниже 5 простых советов, которые помогут протестировать существующий сайт, и создать с нуля позитивный пользовательский опыт.
-
Простые цвета
Психология цвета — один из важнейших аспектов веб-дизайна и маркетинга. От того, какие цвета используются на сайте, зависит конверсия и отклик посетителей. Преимущества простых цветов в том, что они упрощают восприятие пользователя и способствуют улучшению юзабилити. Кроме того, на небольших экранах смартфона трудно взаимодействовать с «пестрыми» страницами.
Цвет CTA-кнопок влияют на количество конверсий. Красные и зеленые, по статистике. приносят больше кликов, но для того чтобы найти «свой» вариант, можно провести простое A/B тестирование.
-
«Мобильный» клиентский сервис
Чаще всего потребитель не хочет звонить сам и тем более ехать в офис, если у него появился вопрос. Проще написать, получить быстрый ответ, и удовлетворить потребность. Если на сайте есть страница FAQ — это здорово, но чаще всего с мобильного неудобно листать большой список «вопросов-ответов», чтобы найти нужный, поэтому установите онлайн-чат. Существует множество приложений, они легко встраиваются на сайт (например, Jivosite предлагает скопировать html-код и вставить в код главной страницы, может справиться даже далекий от программирования человек).
Если есть чуть больше возможностей и желания, сделайте чат-бота. Эти ребята в последнее время разрывают Интернет. Достаточно вспомнить «историю» с приложением для заказа пиццы Domino (где для заказа пиццы можно просто прислать соответствующий стикер, и бот в автоматическом режиме предлагает завершить заказ). Разве не круто?
Читатели этой статьи с экрана смартфона прямо сейчас могут увидеть вот такой значок на нашем сайте.
Он откроет форму обратной связи для быстрого общения с нами.
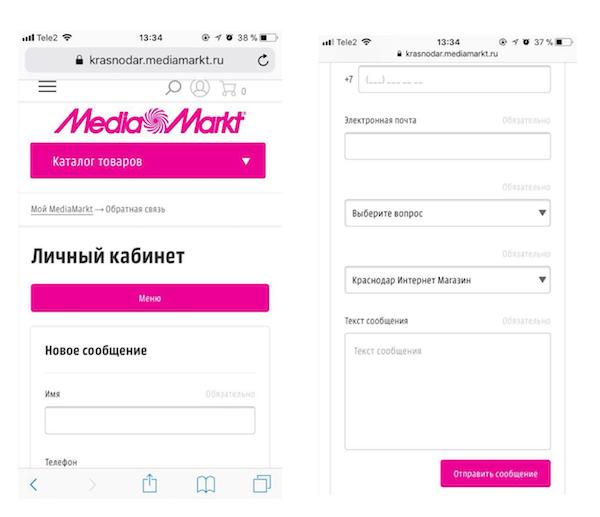
Есть и третий вариант — простая контактная форма. Пример раздела обратной связи мобильной версии сайта MediaMarkt:
-
Упрощенные шрифты
Скорость загрузки — ключевой фактор для мобильного пользователя. Несколько лишних секунд — и вы потеряете потенциального клиента. Для увеличения скорости на мобильных версиях рекомендовано использовать упрощенные шрифты — без теней, анимаций и других эффектов. Будем откровенны, сейчас вообще тенденция «упрощения» дизайна все больше популяризируется, все началось с «плоского» дизайна iOS, который представил Apple вместе с выходом 7-ой версии операционной системы, и тем самым задал новый тренд.
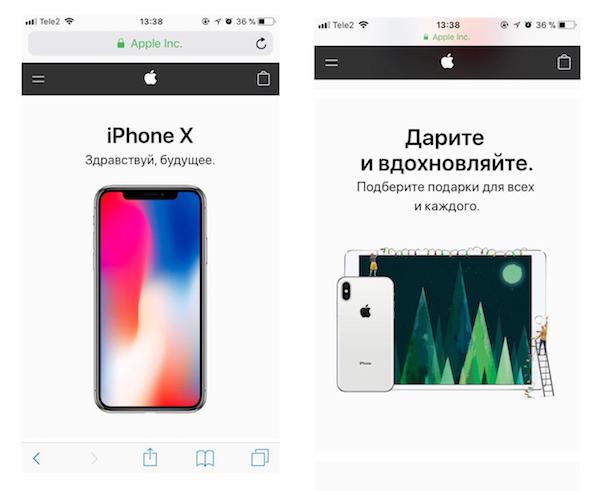
Достаточно посмотреть на сайт того же Apple. Никаких «шрифтовых» излишеств.
-
Дизайн, удобный для кликов пальцем
Сегодня очень сложно найти пользователя, у которого был бы не сенсорный смартфон. Таких практически не осталось среди массовых потребителей, поэтому необходимо продумывать мобильный дизайн с учетом упрощения для кликов большим и указательным пальцем. Это целая наука о юзабилити и достаточно сложный процесс — разместить формы и кнопки так, чтобы они были легко доступны для нажатия.
Тестирование кликабельности разных страниц сайта и рекламы — то, чему стоит уделить повышенное внимание.
-
Упрощение навигационного меню
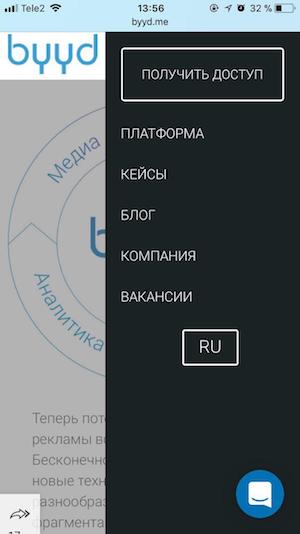
Для мобильных версий сайтов самый правильный вариант — «прятать» список разделов за одной кнопкой. В веб-дизайне и программировании он называется «сендвичем», и представляет собой 2-4 горизонтальные полоски. После клика на «сендвич» — открывается навигационное меню. Это удобно и просто — вы сохранили нужные разделы, но при этом не «разнесли» их по первому экрану, открыв товары, каталог, ваш логотип, рекламный банер — важные для конверсии элементы.
Разрабатывая мобильную версию нашего сайта, мы решили еще и зафиксировать строку с меню и логотипом, оставив ее всегда вверху экрана при скролле вниз. Такое решение удобно, если строка небольшая и не мешает обзору — всегда есть возможность кликнуть на навигационные меню или вернуться к главной странице простым нажатием на лого.
Мы разобрали 5 простых правил мобильного юзабилити. Если какой-то из них «отстает» у вас — самое время поправить.
Для тех, кто дошел до конца, мы приготовили небольшой бонус. Напишите на hello@byyd.me, скажите, что вы пришли «из блога», и получите бесплатный аудит вашего сайта/приложения. Мы оценим релевантность продукта и дадим рекомендации по размещению мобильной рекламы и оптимизации трафика, чтобы увеличить вашу конверсию! Для менеджеров агентств — бесплатный обучающий ворк-шоп и приятная скидка на первое размещение. Ждем ваших обращений!